Front end là gì? Phân biệt với Back end
Front end là gì? Front end được biết đến như client-side là phần tương tác với người dùng, tất cả nội dung mà người dùng nhìn thấy khi vào một trang web (từ hình ảnh, font chữ, màu sắc, các menu điều hướng, thanh trượt, là sự kết hợp của HTML, CSS, JavaScript được điều khiển bằng trình duyệt), quá trình người dùng thao tác trên màn hình chính đều nhờ kết quả lập trình front end của front end developer.
Front end là gì?

Front-end là một phần rất quan trọng của quá trình phát triển web
Front-end là một phần của quá trình phát triển web, tập trung vào thiết kế và tạo ra giao diện người dùng cho các trang web và ứng dụng web. Nó bao gồm các ngôn ngữ lập trình như HTML, CSS và JavaScript để tạo ra các trang web tương tác và thân thiện với người dùng. Front-end cũng liên quan đến các khía cạnh như trải nghiệm người dùng, tốc độ tải trang và khả năng tương thích đa thiết bị. Front-end là một phần rất quan trọng của quá trình phát triển web và đóng vai trò quan trọng trong việc tạo ra các trang web và ứng dụng web hấp dẫn và hiệu quả.
Lập trình viên front end làm những gì?
Lập trình viên Front-end (hay còn được gọi là Front-end developer) là những chuyên gia trong việc xây dựng giao diện người dùng (User Interface – UI) trên các ứng dụng web và di động. Công việc chính của lập trình viên Front-end bao gồm:
- Xây dựng giao diện người dùng (UI): Lập trình viên Front-end tạo ra giao diện người dùng hấp dẫn, tương tác và thân thiện với người dùng. Họ sử dụng HTML, CSS và JavaScript để tạo ra cấu trúc, kiểu dáng và tính năng của trang web, phần mềm hoặc ứng dụng di động.
- Chuyển đổi thiết kế thành mã: Lập trình viên Front-end nhận thiết kế từ nhà thiết kế và chuyển đổi nó thành mã HTML/CSS. Họ đảm bảo rằng giao diện được hiển thị chính xác trên các trình duyệt và thiết bị khác nhau.
- Tối ưu hóa trải nghiệm người dùng: Lập trình viên Front-end đảm bảo rằng giao diện người dùng có trải nghiệm tốt trên các thiết bị di động và máy tính. Họ xử lý các vấn đề như tương thích trình duyệt, tốc độ tải trang, thiết kế đáp ứng (responsive design) và khả năng tương tác.
- Tương tác với Backend: Lập trình viên Front-end làm việc cùng với lập trình viên Backend để đảm bảo tính liên kết giữa giao diện người dùng và hệ thống Backend. Họ thường làm việc với các API (Application Programming Interface) để lấy và truyền dữ liệu giữa Front-end và Backend.
- Kiểm thử và sửa lỗi: Lập trình viên Front-end thực hiện kiểm thử và sửa lỗi trên giao diện người dùng để đảm bảo tính ổn định và hiệu suất của trang web, phần mềm hoặc ứng dụng di động.
- Theo dõi xu hướng công nghệ: Lập trình viên Front-end cần cập nhật với các xu hướng và công nghệ mới nhất trong lĩnh vực phát triển web và di động. Họ nắm vững các framework, thư viện và công cụ như Angular, React, Vue.js, Sass, Bootstrap để cải thiện quá trình phát triển và nâng cao hiệu suất.
Back end là gì?
Khác biệt với front end thì back end ở đây là máy chủ, ứng dụng, cơ sở dữ liệu. Từ đó, người lập trình sẽ kết nối chúng với nhau bằng cách sử dụng ngôn ngữ lập trình như Ruby, Python, PHP, Java và một số công cụ là Oracle, SQL Server, MySQL,… Có thể hiểu đơn giản rằng back end của một website là phần người dùng không thể thấy được khi sử dụng nhưng nó lại luôn hoạt động trong nền, hỗ trợ chức năng và trải nghiệm đến người truy cập trang web.
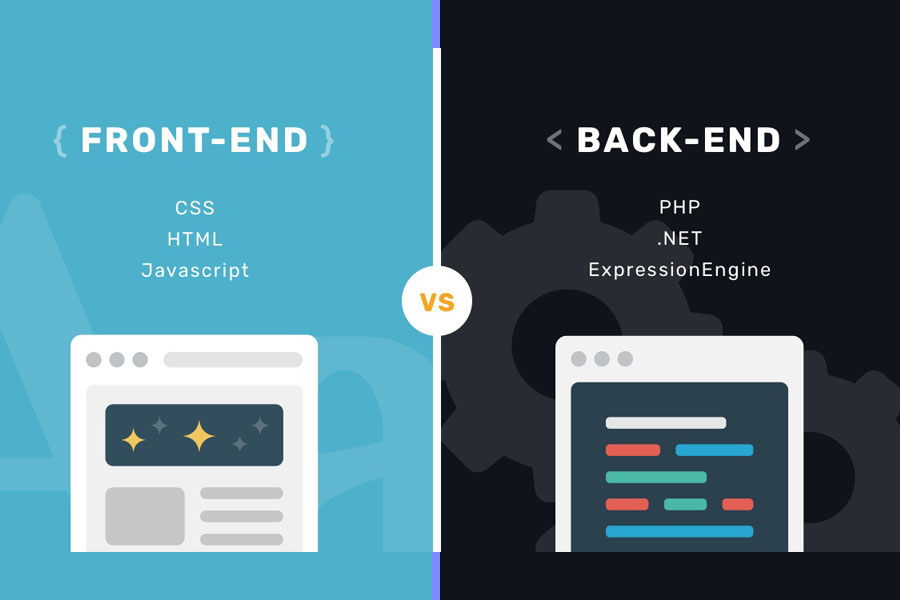
Phân biệt front end là gì với back end
Front end với back end luôn hoạt động song hành với nhau mới có thể đảm bảo phần mềm hay website hoạt động được trơn tru. Sự khác biệt giữa cả hai là một nhìn thấy được và một không nhìn thấy được.

Front end với back end luôn hoạt động song hành với nhau
Ngôn ngữ thông dụng của front end
- HTML là ngôn ngữ đánh dấu có vai trò để thiết kế giao diện người truy cập.
- CSS là ngôn ngữ đi kèm với HTML, nó quy định về bố cục, màu sắc, font chữ.
- JavaScript dùng để cải thiện, phát triển chức năng một website.
Ngôn ngữ lập trình back end thông dụng:
- Java: Được sử dụng rất nhiều cho các trang web, ứng dụng nổi tiếng như Netflix, Tinder, Google Earth, Uber…
- Ruby on Rails (RoR): Được yêu thích bởi các lập trình viên vì góp phần giúp đỡ lập trình back end được dễ dàng hơn.
- Python: Là ngôn ngữ lập trình được sử dụng nhiều nhất hiện nay, một số trang web sử dụng ngôn ngữ này đó là Spotify, Google, Instagram, Reddit, Dropbox.
- PHP: Một dạng ngôn ngữ lập trình đơn giản, được sử dụng cho Facebook, Wikipedia, Tumblr, MailChimp, Flickr.
>> Xem thêm dịch vụ viết phần mềm theo yêu cầu, thiết kế phần mềm tùy chỉnh với những tính năng riêng biệt
Kĩ năng cơ bản của lập trình viên front end là gì?
Lập trình viên front end phải thông thạo kĩ năng sử dụng 3 ngôn ngữ chính: HTML, CSS, Javascrip và các framework như Bootstrap, Foundation, AngularJS,… Và cả một số thư viện cần thiết như jQuery, LESS của Javascript. Cụ thể như sau:
Kỹ năng về JavaScript

Javascript đóng vai trò quan trọng trong việc xây dựng giao diện webite
Javascript là dạng ngôn ngữ lập trình dùng để giúp người dùng tương tác với giao diện website, đóng vai trò quan trọng không kém HTML và CSS, Javascript luôn góp mặt trong việc xây dựng giao diện webite.
Thư viện jQuery
Thư viện jQuery được viết từ ngôn ngữ lập trình Javascript. JQuery là công cụ hỗ trợ xây dụng các chức năng bằng Javascript một cách trở nên dễ dàng, nhanh gọn, bổ sung nhiều tính năng hơn.
Hiểu biết về framework của JavaScript
Framework được tạo nên từ các đoạn code, thư viện trong Javascript có vai trò nhằm đơn giản công sức phát triển ứng dụng. Lập trình viên front end sử dụng thành thạo framework của Javascript như AngularJS, Backbone, Ember, ReactJS,… thì sẽ rút gọn thêm nhiều thời gian khi lập trình trang web, đồng thời tối ưu hóa được việc tương tác với người truy cập.
Frontend frameworks và hiểu biết về kĩ năng
Lập trình viên front end là gì, người lập trình yêu cầu nắm được kĩ năng về 4 frameworks thông dụng nhất của Javascript đó là: AngularJS, Backbone, Ember, và ReactJS.
Kinh nghiệm về CSS Preprocessors

Sử dụng CSS Preprocessors vừa giúp giảm thời gian code vừa giúp dễ dàng bảo trì
Bản chất CSS không hẳn là một ngôn ngữ lập trình nên CSS Preprocessors (còn gọi là “ngôn ngữ tiền xử lý CSS”) xuất hiện đóng vai trò logic hóa, cấu trúc hóa các đoạn mã CSS, giúp CSS tiến gần hơn với ngôn ngữ lập trình. Sử dụng CSS Preprocessors vừa giúp giảm thời gian code vừa giúp dễ dàng bảo trì, phát triển CSS, giúp các tập tin CSS tổ chức rõ ràng hơn. Hiện nay, SASS và LESS là hai preprocessors được cần đến nhiều nhất.
Thiết kế Mobile và Responsive
Nguyên nhân bởi hiện nay tỉ lệ truy cập internet hay các website từ điện thoại di động lớn hơn desktop rất nhiều, vì vậy kĩ năng thiết kế giao diện website điện thoại là rất quan trọng nếu muốn trở thành lập trình viên Front end. Responsive là việc thiết kế trang web làm sao để nó có thể hiển thị tương thích với nhiều loại thiết bị điện tử khác nhau (kích thước màn hình, độ phân giải,…).
Chuyên nghiệp trong giải quyết, xử lí vấn đề lập trình front end là gì
Ngoài việc hiểu được front end là gì, sử dụng thành thạo các ngôn ngữ lập trình HTML, CSS hay Javascript thì còn phải biết cách triển khai thực hiện một dự án thiết kế như nào một cách tốt nhất, biết fix bugs và thậm chí và nhận diện hoạt động của front end code với back end code đang được triển khai. Đây đều là những kĩ năng giải quyết vấn đề quan trọng mà ai cũng phải biết nếu là lập trình viên front end.
>> Tham khảo trang chủ thiết kế website chuyên nghiệp tại CIT
Hệ thống quản lý nội dung (CMS)
Rất nhiều các trang web hiện nay được xây dựng trên hệ thống CMS, rõ ràng nhất là WordPress, Drupal và Magento, cần trang bị những kĩ năng làm việc cới những hệ thống này một các chuyên nghiệp.
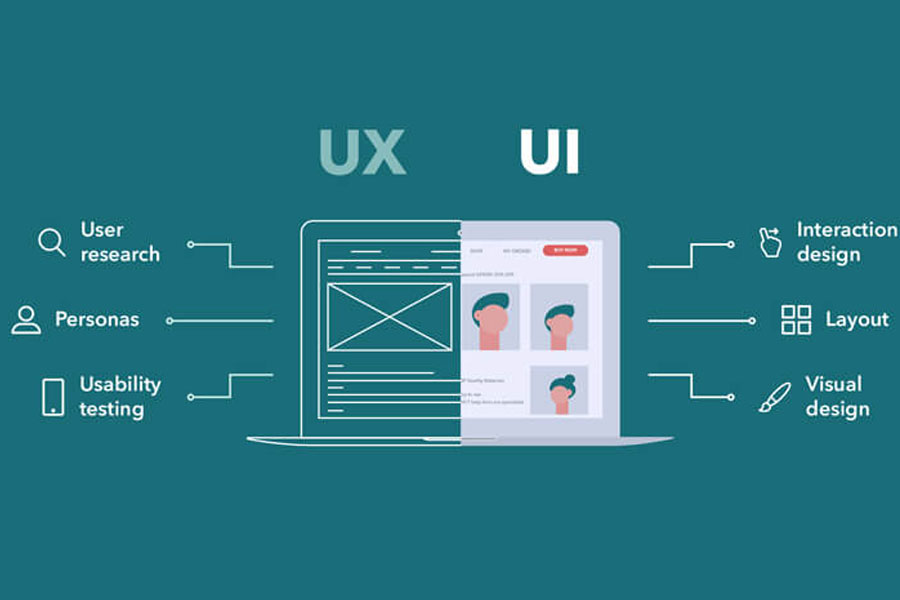
Kiến thức về UI/UX trong front end là gì

Giao diện người dùng và trải nghiệm người dùng.
UI là cách gọi viết tắt của User Interface (Giao diện người dùng), còn UX là User Experience (Trải nghiệm người dùng). Căn bản thì UI là thiết kế giao diện trực quan cho trang web, UX thực hiện nghiên cứu cách người truy cập sử dụng trang web rồi thu thập thông tin để đưa ra thay đổi thông qua nhiều thử nghiệm trước khi đưa vào sử dụng. UI và UX là hai thành phần quan trọng trong thiết kế website phải nắm chắc.
TỎNG KẾT
Trên là bài viết của CIT WEB về front end là gì? Hy vọng bạn đã hiểu được front end là gì? Khi nắm được những kĩ năng lập trình front end thì người lập trình viên sẽ rất thuận lợi trong quá trình thiết kế, làm việc. Tùy ở trình độ và kinh nghiệm làm việc, người lập trình viên sẽ có được mức lương khác nhau khi công ty tuyển dụng, nhưng hiện nay, lập trình viên đang là ngành nghề phát triển và đòi hỏi nhân lực với mức lương hấp dẫn.
 Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.
Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.