Hướng dẫn 5 cách để chèn khoảng trắng trong html
Khoảng trắng trong HTML thường được xem là không quan trọng và sẽ được tự động xử lý bởi trình duyệt. Điều này có nghĩa là, bạn có thể thêm bất kỳ khoảng trắng hoặc dòng trống nào trong mã HTML mà không ảnh hưởng đến cách hiển thị của trang web. Tuy nhiên, để tăng khả năng đọc và sửa lỗi trong mã HTML, nên sử dụng khoảng trắng và định dạng mã một cách hợp lý và có tổ chức. Trong bài viết này, chúng tôi sẽ hướng dẫn 5 cách để chèn khoảng trắng trong html cực dễ dàng, cùng tìm hiểu nhé!
Ý nghĩa khoảng trắng trong html
Khoảng trắng trong HTML (Hypertext Markup Language) là một dạng ký tự không hiển thị trên trình duyệt web, bao gồm các dấu cách, tab và dòng mới.

Khoảng trắng trong HTML (Hypertext Markup Language) là một dạng ký tự không hiển thị trên trình duyệt web
Khoảng trắng trong HTML có thể được sử dụng để làm cho mã HTML dễ đọc hơn, tạo ra định dạng và thụt đầu dòng cho các phần tử HTML, và cải thiện khả năng đọc mã của các lập trình viên. Tuy nhiên, các khoảng trắng thừa có thể làm chậm tốc độ tải trang web, vì vậy nên hạn chế sử dụng khoảng trắng thừa trong mã HTML.
Ngay sau đây hãy cùng chúng tôi tìm hiểu 5 cách chèn khoảng trắng trong html cực dễ dàng.
Cách chèn khoảng trắng trong html bằng dấu cách
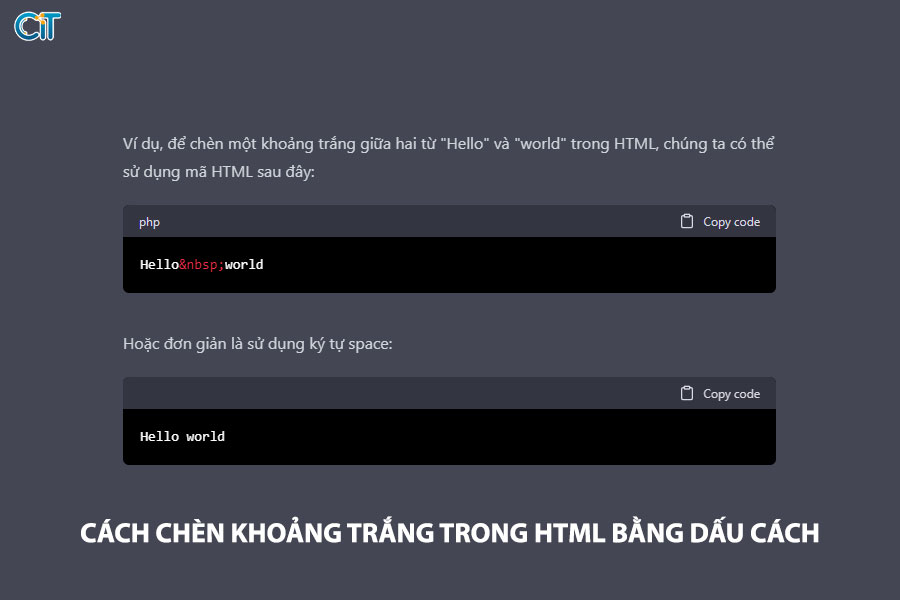
Trong HTML, để chèn khoảng trắng bằng dấu cách, chúng ta có thể sử dụng thẻ đặc biệt là ” ” hoặc ký tự space.
Thẻ ” ” có ý nghĩa là “non-breaking space”, nghĩa là khi trình duyệt hiển thị trang web, khoảng trắng này sẽ không bị xóa đi nếu có quá nhiều khoảng trắng liền nhau. Đây là cách thường được sử dụng để thêm khoảng trắng giữa các từ hoặc câu trong HTML.

Để chèn khoảng trắng bằng dấu cách, chúng ta có thể sử dụng thẻ đặc biệt là ” ” hoặc ký tự space
Tuy nhiên, nếu chúng ta muốn thêm nhiều khoảng trắng liền nhau, chúng ta nên sử dụng thẻ ” ” để đảm bảo các khoảng trắng không bị xóa đi khi trình duyệt hiển thị trang web.
Cách chèn khoảng trắng trong html bằng Thẻ <br>
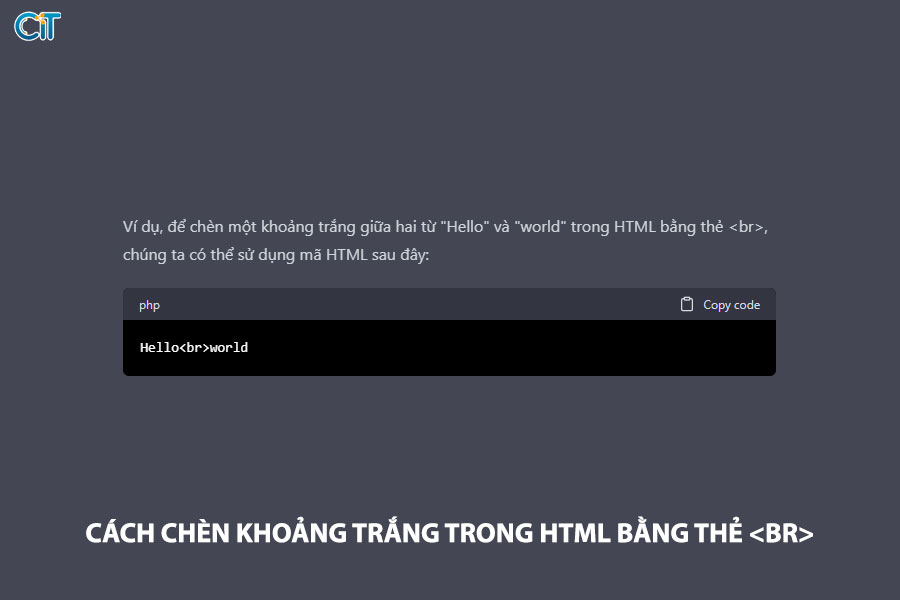
Trong HTML, chúng ta có thể chèn khoảng trắng bằng cách sử dụng thẻ <br>, nó có tác dụng tạo một dòng mới. Khi sử dụng thẻ <br>, các ký tự sau thẻ này sẽ được xuống dòng mới, tương tự như khi chúng ta bấm phím Enter trên bàn phím để xuống dòng mới.

Chèn khoảng trắng bằng cách sử dụng thẻ <br> có tác dụng tạo một dòng mới
Sau khi trình duyệt hiển thị trang web, chúng ta sẽ thấy “Hello” và “world” được xuống dòng và cách nhau một dòng mới, tạo ra khoảng trắng giữa chúng.
Tuy nhiên, khi sử dụng thẻ <br>, chúng ta nên lưu ý rằng nó chỉ được sử dụng để tạo một dòng mới và không tạo khoảng trắng bình thường giữa các từ hoặc câu. Nếu muốn tạo khoảng trắng giữa các từ hoặc câu, chúng ta có thể sử dụng thẻ ” ” hoặc ký tự space như đã trình bày trong câu trả lời trước đó.
Cách chèn khoảng trắng trong html bằng Thẻ <hr>
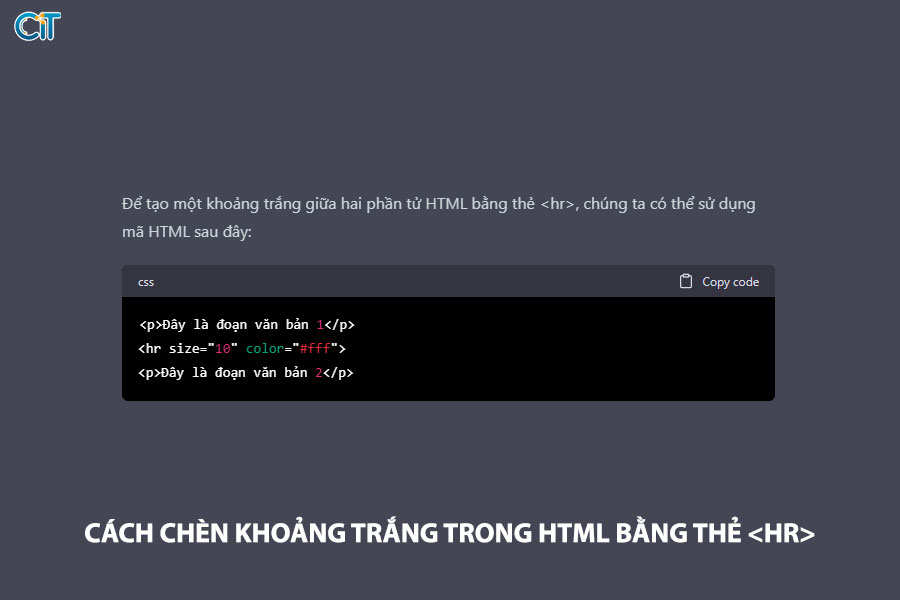
Trong HTML, thẻ <hr> được sử dụng để tạo ra một đường ngang (horizontal rule) trên trang web. Tuy nhiên, chúng ta có thể sử dụng thẻ <hr> để tạo khoảng trắng trong HTML bằng cách sử dụng thuộc tính “size” và “color” của thẻ.

thẻ <hr> được sử dụng để tạo ra một đường ngang (horizontal rule) trên trang web
Ở đây, chúng ta đã sử dụng thuộc tính “size” để chỉ định kích thước của đường ngang, và thuộc tính “color” để chỉ định màu sắc của đường ngang. Trong trường hợp này, kích thước của đường ngang được đặt là 10 pixel, màu sắc được đặt là trắng (mã hex color là #fff), tạo ra một khoảng trắng giữa hai phần tử HTML.
Tuy nhiên, chúng ta nên lưu ý rằng sử dụng thẻ <hr> để tạo khoảng trắng có thể làm gián đoạn văn bản và làm cho trang web trông khó nhìn hơn. Nên sử dụng các phương pháp khác như sử dụng thẻ ” ” hoặc ký tự space như đã trình bày trong câu trả lời trước đó để tạo khoảng trắng giữa các phần tử HTML.
Cách chèn khoảng trắng trong html bằng Thuộc tính margin và padding
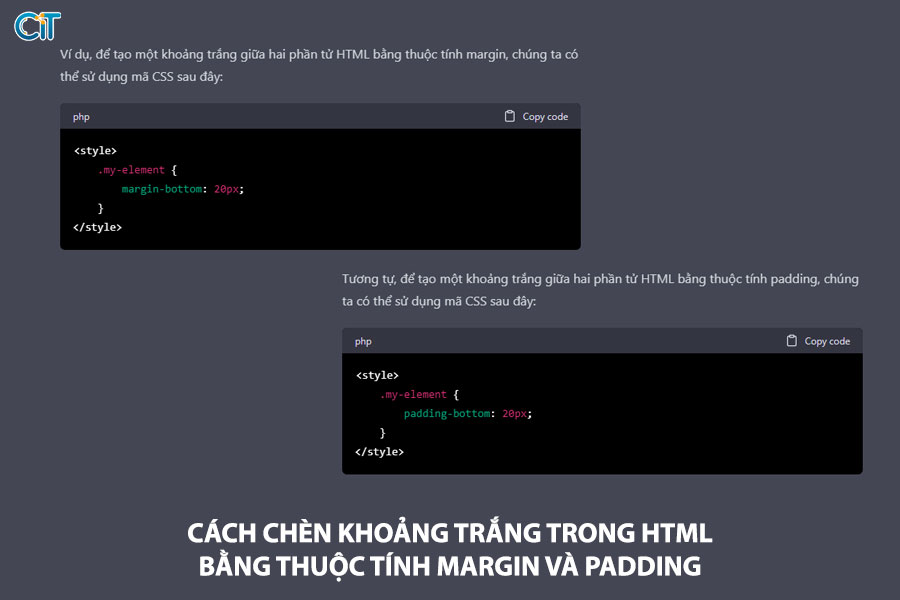
Trong HTML, chúng ta có thể sử dụng thuộc tính margin và padding của CSS để tạo khoảng trắng giữa các phần tử HTML.

chúng ta có thể sử dụng thuộc tính margin và padding của CSS để tạo khoảng trắng giữa các phần tử HTML
Thuộc tính margin được sử dụng để tạo khoảng trắng bên ngoài của một phần tử HTML, trong khi thuộc tính padding được sử dụng để tạo khoảng trắng bên trong của một phần tử HTML.
Các giá trị của thuộc tính margin và padding có thể là các giá trị đơn vị đo như pixel (px), em (em), hoặc phần trăm (%), hoặc có thể là các giá trị khác nhau như auto, inherit, initial, và unset.
Cách chèn khoảng trắng trong html bằng thẻ HTML đặc biệt
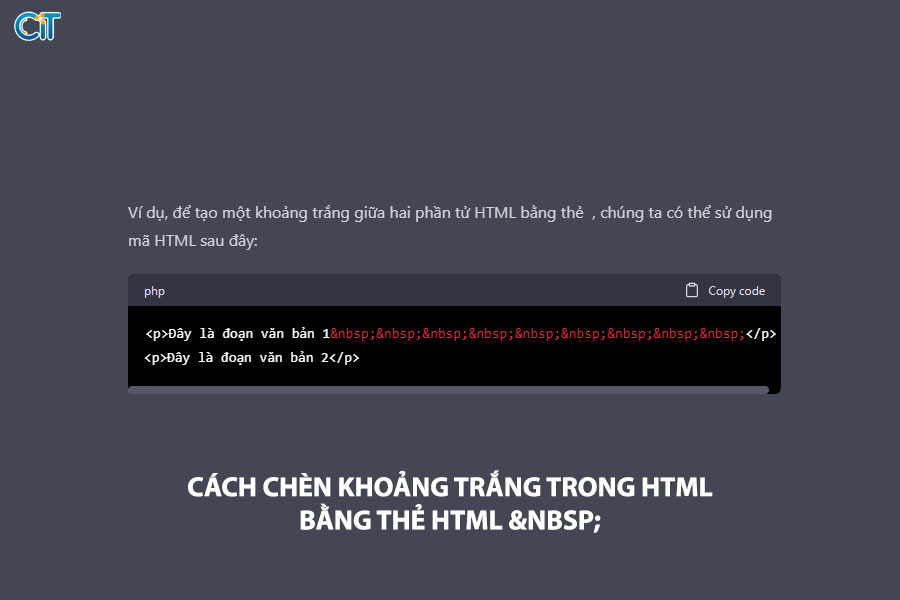
Trong HTML, chúng ta có thể sử dụng thẻ HTML đặc biệt để tạo khoảng trắng giữa các phần tử HTML. Khi sử dụng thẻ , trình duyệt sẽ hiển thị một khoảng trắng không thể bị xóa đi bởi các trình duyệt hoặc mã HTML.

Chúng ta có thể sử dụng thẻ HTML đặc biệt để tạo khoảng trắng giữa các phần tử HTML
Thẻ tương đương với một khoảng trắng thông thường, tuy nhiên, nó được xử lý như một ký tự đặc biệt trong mã HTML, do đó, khi sử dụng nó để tạo khoảng trắng giữa các phần tử HTML, chúng ta không cần phải lo lắng về việc khoảng trắng này sẽ bị xóa bỏ trong quá trình xử lý HTML.
Ở đây, chúng ta đã sử dụng thẻ để tạo một khoảng trắng giữa phần tử đầu tiên và phần tử thứ hai. Trong trường hợp này, chúng ta đã sử dụng liên tiếp 7 lần để tạo khoảng trắng với độ rộng là 7 khoảng trắng thông thường.
Chúng ta có thể điều chỉnh số lượng để tạo khoảng trắng với độ rộng phù hợp với ý muốn của mình.
Hướng dẫn cách sử dụng khoảng trắng trong html sao cho hiệu quả
Trong HTML, sử dụng khoảng trắng là một phần quan trọng để định dạng và cải thiện sự đọc hiểu cho trang web của bạn. Tuy nhiên, việc sử dụng khoảng trắng không đúng cách có thể gây ra nhiều vấn đề cho trang web của bạn, bao gồm tốc độ tải trang chậm hoặc không đồng nhất trên các thiết bị và trình duyệt khác nhau. Dưới đây là một số hướng dẫn để sử dụng khoảng trắng trong HTML một cách hiệu quả:

Sử dụng khoảng trắng là một phần quan trọng để định dạng và cải thiện sự đọc hiểu cho trang web của bạn
- Sử dụng thuộc tính CSS margin và padding để tạo khoảng cách giữa các phần tử HTML, thay vì sử dụng nhiều khoảng trắng liên tiếp.
- Sử dụng các phần tử HTML phù hợp để tạo khoảng trắng, bao gồm:
- Thẻ <br>: sử dụng để tạo một dòng mới hoặc một khoảng cách giữa các phần tử HTML.
- Thẻ <hr>: sử dụng để tạo một đường kẻ ngang chia cách giữa các phần tử HTML.
- Thẻ <p>: sử dụng để tạo khoảng cách giữa các đoạn văn bản.
- Tránh sử dụng nhiều khoảng trắng liên tiếp để tạo khoảng cách giữa các phần tử HTML, vì điều này có thể làm cho mã HTML trở nên rối và khó đọc.
- Sử dụng CSS để điều chỉnh khoảng cách giữa các phần tử HTML một cách chính xác và hiệu quả hơn.
- Sử dụng các công cụ tối ưu hóa để giảm thiểu kích thước của tệp HTML và đảm bảo tốc độ tải trang nhanh hơn.
- Kiểm tra trang web của bạn trên nhiều thiết bị và trình duyệt khác nhau để đảm bảo rằng khoảng cách và định dạng được hiển thị chính xác và đồng nhất trên mọi nền tảng.
Với những lời khuyên trên, bạn có thể sử dụng khoảng trắng một cách hiệu quả để tạo ra trang web chuyên nghiệp và đồng nhất trên mọi thiết bị và trình duyệt.
 Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.
Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.
One thought on “Hướng dẫn 5 cách để chèn khoảng trắng trong html”