Thiết kế giao diện Web và những điều cần lưu ý khi thiết kế giao diện
Thiết kế giao diện web (web interface design) là quá trình tạo ra giao diện cho một trang web hoặc ứng dụng web để đảm bảo rằng nó dễ sử dụng, hấp dẫn và có tính thẩm mỹ cao. Việc thiết kế giao diện web bao gồm cả việc tạo ra bố cục, màu sắc, font chữ, hình ảnh, đồ họa và các yếu tố khác để đưa ra một trải nghiệm người dùng tốt. Cùng tìm hiểu về dịch vụ này ngay sau đây.
Tại sao lại cần thiết kế giao diện Web?
Thiết kế giao diện Web là một yếu tố quan trọng trong quá trình xây dựng thiết kế website cao cấp. Đây là giao diện mà người dùng sẽ sử dụng để tương tác với nội dung của trang web, vì vậy nó cần được thiết kế sao cho dễ sử dụng, hấp dẫn và đáp ứng được nhu cầu của người dùng.

Thiết kế giao diện Web là một yếu tố quan trọng trong quá trình xây dựng thiết kế website cao cấp
Dưới đây là một số lý do tại sao thiết kế giao diện Web là cần thiết:
- Cải thiện trải nghiệm người dùng: Thiết kế giao diện Web tốt giúp cải thiện trải nghiệm người dùng bằng cách đảm bảo rằng trang web dễ sử dụng, thân thiện với người dùng và có thể cung cấp các chức năng cần thiết.
- Tạo nên sự chuyên nghiệp và thương hiệu: Thiết kế giao diện Web đẹp mắt và chuyên nghiệp sẽ giúp trang web của bạn trở nên đáng tin cậy và có uy tín hơn trong mắt khách hàng.
- Tăng tính truyền tải thông tin: Thiết kế giao diện Web đơn giản, dễ đọc và dễ hiểu giúp truyền tải thông tin một cách rõ ràng và nhanh chóng hơn.
- Đáp ứng nhu cầu của người dùng: Thiết kế giao diện Web cần được tùy chỉnh để đáp ứng nhu cầu của người dùng, như độ phân giải màn hình, tốc độ Internet, độ tuổi,…
- Tăng tốc độ tải trang: Thiết kế giao diện Web tối ưu giúp tăng tốc độ tải trang, giảm thời gian chờ đợi của người dùng và tăng trải nghiệm của họ.
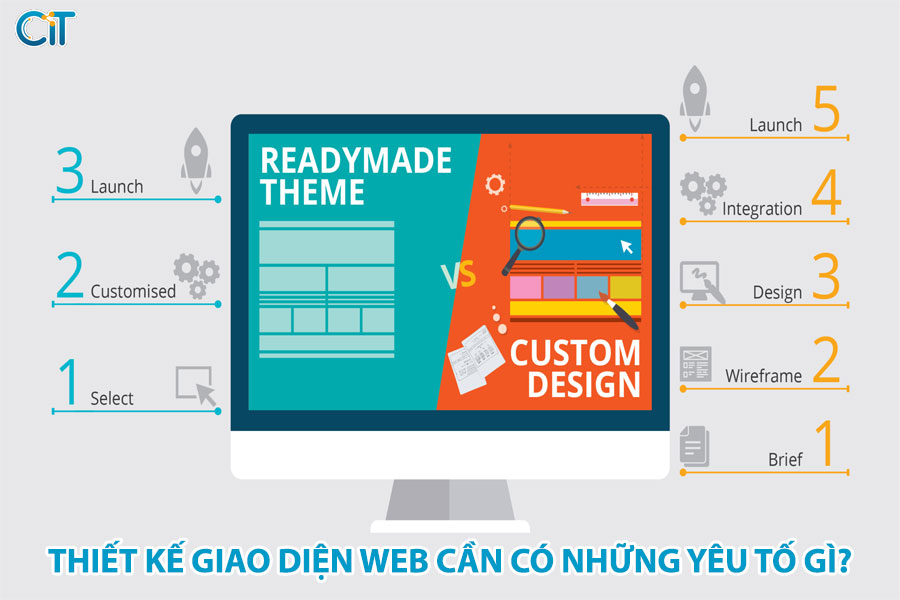
Khi thiết kế giao diện Web cần có những yếu tố gì?
Khi thiết kế giao diện Web, bạn cần có một số yếu tố cơ bản sau đây:

Trước khi thiết kế giao diện Web, bạn cần xác định mục tiêu của trang web và đối tượng sử dụng của nó để có thể thiết kế phù hợp
- Mục tiêu và đối tượng sử dụng: Trước khi thiết kế giao diện Web, bạn cần xác định mục tiêu của trang web và đối tượng sử dụng của nó để có thể thiết kế phù hợp.
- Cấu trúc trang web: Bạn cần xác định cấu trúc trang web, bao gồm các trang chính, các trang con và liên kết giữa chúng. Điều này giúp đảm bảo rằng trang web của bạn có cấu trúc rõ ràng và dễ sử dụng.
- Thiết kế giao diện: Thiết kế giao diện là yếu tố quan trọng nhất của việc thiết kế trang web. Nó bao gồm màu sắc, hình ảnh, kiểu chữ, v.v. để tạo ra một giao diện hấp dẫn và chuyên nghiệp.
- Thành phần UI/UX: Thiết kế thành phần UI/UX như nút bấm, thanh trượt, hộp thoại, v.v. là cần thiết để tạo ra một trải nghiệm người dùng tốt và dễ sử dụng.
- Phản hồi người dùng: Thiết kế giao diện Web cần cung cấp các phản hồi người dùng như thông báo lỗi, thanh tiến trình, v.v. để đảm bảo rằng người dùng biết được trạng thái của trang web và có thể sử dụng nó một cách dễ dàng.
- Tối ưu hóa trang web: Thiết kế giao diện Web cần được tối ưu hóa để đảm bảo tốc độ tải trang nhanh, thân thiện với các thiết bị di động và tối ưu hóa SEO.
Cần lưu ý những gì khi thiết kế giao diện Web
Khi thiết kế giao diện Web, bạn cần lưu ý những điểm sau để tạo ra một giao diện Web tốt và dễ sử dụng:

Bạn cần phải hiểu rõ đối tượng người dùng và thực hiện các phương pháp nghiên cứu và thăm dò để hiểu rõ nhu cầu và mong muốn của họ
- Tập trung vào người dùng: Thiết kế giao diện Web phải được tập trung vào người dùng. Bạn cần phải hiểu rõ đối tượng người dùng và thực hiện các phương pháp nghiên cứu và thăm dò để hiểu rõ nhu cầu và mong muốn của họ.
- Thiết kế tối giản: Thiết kế giao diện Web tối giản giúp người dùng tập trung vào các tính năng chính và giúp tăng tính đơn giản và sáng tạo cho giao diện.
- Sử dụng màu sắc phù hợp: Sử dụng màu sắc phù hợp giúp tăng tính thẩm mỹ và độ hấp dẫn cho giao diện Web. Tuy nhiên, cần phải sử dụng màu sắc một cách hợp lý để tránh gây khó chịu cho người dùng.
- Đảm bảo tính tương thích với các thiết bị khác nhau: Thiết kế giao diện Web phải đảm bảo tính tương thích trên các thiết bị khác nhau, bao gồm cả điện thoại thông minh, máy tính bảng và máy tính để bàn.
- Sử dụng hình ảnh và video chất lượng cao: Sử dụng hình ảnh và video chất lượng cao giúp giao diện Web trở nên chuyên nghiệp hơn và tạo ra trải nghiệm tốt hơn cho người dùng.
- Chú ý đến sự dễ dàng sử dụng: Thiết kế giao diện Web cần đảm bảo sự dễ dàng sử dụng cho người dùng. Các phần tử trên giao diện cần được sắp xếp hợp lý và dễ dàng tìm thấy.
- Thử nghiệm và cải tiến: Sau khi hoàn thành thiết kế giao diện Web, cần thực hiện các bài kiểm tra và thử nghiệm để đảm bảo tính tương thích và tối ưu hóa trải nghiệm người dùng. Cần liên tục cải tiến giao diện để tạo ra trải nghiệm người dùng tốt hơn.
Thế nào là một thiết kế giao diện Web đẹp?
Một thiết kế giao diện Web đẹp là thiết kế được tạo ra với sự tập trung vào người dùng và kết hợp giữa tính thẩm mỹ và tính chức năng. Để tạo ra một thiết kế giao diện Web đẹp, có thể tham khảo các yếu tố sau:

Một thiết kế giao diện Web đẹp là thiết kế được tạo ra với sự tập trung vào người dùng và kết hợp giữa tính thẩm mỹ và tính chức năng
- Màu sắc: Màu sắc là yếu tố quan trọng để tạo ra cảm giác và tâm trạng cho người dùng. Sử dụng màu sắc phù hợp, tươi sáng, phù hợp với thương hiệu và tránh sử dụng quá nhiều màu sắc để tránh làm mất tập trung của người dùng.
- Phông chữ: Phông chữ là yếu tố quan trọng để truyền tải thông điệp và tạo cảm giác cho người dùng. Sử dụng phông chữ đồng nhất trên toàn bộ giao diện và đảm bảo sự dễ đọc và dễ nhận biết.
- Độ tương phản: Độ tương phản giữa nền và chữ là yếu tố quan trọng để tạo ra sự rõ ràng và dễ đọc cho người dùng. Nên chọn nền và chữ có độ tương phản cao để tăng tính đọc hiểu của người dùng.
- Hình ảnh và video: Sử dụng hình ảnh và video chất lượng cao giúp tăng tính thẩm mỹ cho giao diện. Hình ảnh và video nên được sử dụng một cách hợp lý, phù hợp với nội dung và không làm mất tập trung của người dùng.
- Tính di động: Thiết kế giao diện Web cần phải đảm bảo tính di động, tức là giao diện có thể tương thích với các thiết bị di động như điện thoại thông minh và máy tính bảng.
- Tính đơn giản: Thiết kế giao diện Web cần phải đơn giản, dễ sử dụng và dễ tìm kiếm. Các phần tử trên giao diện nên được sắp xếp hợp lý và dễ dàng tìm thấy để tạo ra trải nghiệm tốt cho người dùng.
- Tốc độ tải trang nhanh: Một thiết kế giao diện web đẹp cần được tối ưu hóa để tải trang nhanh chóng. Thời gian tải trang nhanh giúp người dùng không bị chờ đợi quá lâu và giữ được sự tập trung và quan tâm của họ.
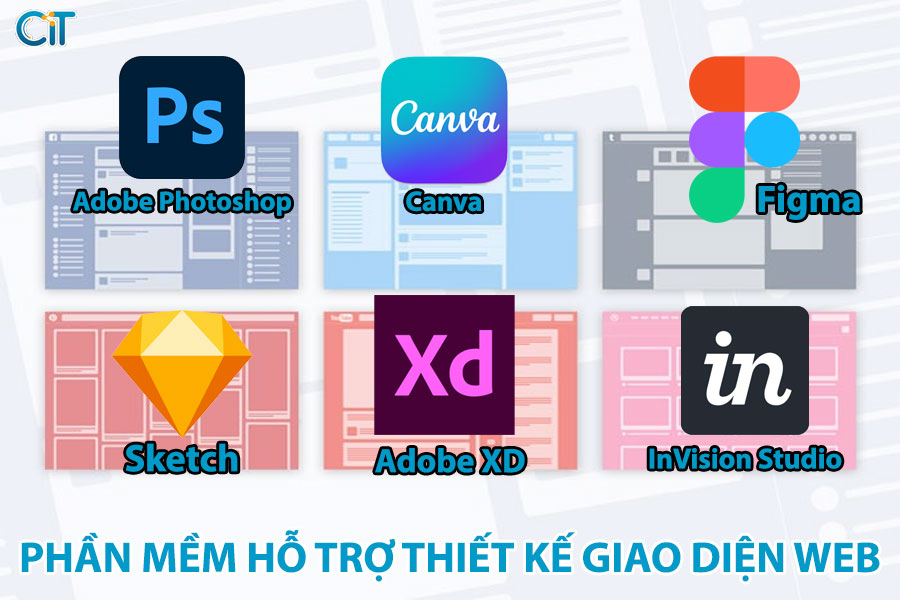
Những phần mềm hỗ trợ thiết kế giao diện Web tốt nhất
Có nhiều phần mềm hỗ trợ thiết kế giao diện Web tốt nhất hiện nay, tùy thuộc vào sở thích và kinh nghiệm của mỗi người. Dưới đây là một số phần mềm phổ biến được sử dụng trong thiết kế giao diện Web:

Có nhiều phần mềm hỗ trợ thiết kế giao diện Web tốt nhất hiện nay, tùy thuộc vào sở thích và kinh nghiệm của mỗi người
- Adobe Photoshop: Đây là một trong những phần mềm thiết kế hình ảnh phổ biến nhất trên thế giới. Photoshop được sử dụng để tạo ra những bản vẽ tĩnh và mockup cho giao diện Web.
- Sketch: Đây là một phần mềm đồ họa vector chuyên dụng cho các thiết kế giao diện người dùng trên các nền tảng Mac OS. Sketch cung cấp nhiều tính năng thiết kế UI/UX tốt nhất.
- Figma: Đây là một công cụ thiết kế giao diện Web dựa trên đám mây và là một sự lựa chọn tốt để hợp tác trong một dự án. Nó cung cấp nhiều tính năng hỗ trợ thiết kế giao diện người dùng.
- Adobe XD: Đây là một ứng dụng thiết kế giao diện Web và ứng dụng di động do Adobe Systems phát triển. Nó cho phép người dùng tạo các mockup, banner, wireframe, và prototype của trang web và ứng dụng.
- InVision Studio: Đây là một phần mềm thiết kế giao diện Web miễn phí, tạo ra được các thiết kế giao diện tuyệt đẹp và dễ sử dụng. Nó cho phép bạn tạo ra các mẫu động và thực tế ảo giúp người dùng dễ dàng hình dung trải nghiệm trên trang web.
- Canva: Đây là một công cụ thiết kế đồ họa trực tuyến miễn phí, được sử dụng cho việc tạo ra các thiết kế đơn giản, trang trí trang web bằng hình ảnh hoặc đồ họa.
>> Tham khảo thêm dịch vụ thiết kế website tại tphcm của CIT Group
Tổng kết
Trên đây là danh sách phần mềm thiết kế giao diện web tốt nhất hiện nay. Hi vọng qua bài viết này, bạn đã có quyết định cho việc lựa chọn công cụ phù hợp với mình.
 Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.
Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.