Ý nghĩa màu sắc trong thiết kế Website bạn nên biết
Màu sắc là yếu tố hàng đầu tạo nên vẻ độc đáo và hấp dẫn cho các Website. Một Website được thiết kế với những gam màu sắc phong phú, đa dạng sẽ khiến Web của bạn sẽ trở nên sống độc và bắt mắt hơn. Thiết kế Web đã lâu nhưng bạn đã biết đến ý nghĩa màu sắc trong thiết kế Website hay chưa? Cùng bài viết dưới đây của CIT Web tìm hiểu chi tiết nhé.
Tại sao khi thiết kế Website cần để ý tới màu sắc?
Các trang Web ngày nay được lấp đầy bởi nhiều màu sắc, mỗi màu có ý nghĩa riêng, ảnh hưởng đến trang Web và người dùng. Chính vì điều này mà màu sắc mang một vai trò quan trọng, góp phần tạo nên vẻ đẹp, sự độc đáo và bắt mắt cho trang Web.

Các trang Web ngày nay được lấp đầy bởi nhiều màu sắc, mỗi màu có ý nghĩa riêng, ảnh hưởng đến trang Web và người dùng
Một Website được thiết kế với màu sắc độc đáo có thể cải thiện tâm trạng của người dùng theo hướng tích cực. Màu sắc có thể ảnh hưởng đến thái độ của người đọc đối với thông tin. Từ góc độ thiết kế Web kỹ thuật số, màu sắc trong thiết kế trang Web tương tự như quần áo của phụ nữ. Nó phần nào thể hiện cá tính cũng như gu thẩm mỹ thương hiệu riêng của họ. Đặc biệt, đây còn là nét thu hút, giúp gây được sự chú ý, quan tâm của khách hàng.
Màu sắc có thể tạo ra cảm xúc và tương tác với người dùng. Mỗi màu sắc có một ý nghĩa và tác động tâm lý khác nhau. Ví dụ, màu đỏ thường liên quan đến sự nhiệt tình và sự hứng khởi, trong khi màu xanh lam thường mang lại cảm giác yên bình và tin tưởng. Bằng cách sử dụng màu sắc phù hợp, bạn có thể tạo ra một tác động tốt và tăng cường trải nghiệm người dùng trên trang web của bạn.
Ý nghĩa màu sắc trong thiết kế Website mà bạn nên biết
Màu sắc đóng một vai trò quan trọng trong thiết kế website chất lượng cao. Nếu bạn sử dụng màu sắc đúng cách, nó có thể tăng tính khách quan và giúp tạo ra một trải nghiệm tuyệt vời cho người dùng. Màu sắc cũng có thể giúp truyền tải một thông điệp cụ thể về thương hiệu của bạn. Tuy nhiên, lựa chọn màu sắc không hợp lý có thể khiến website của bạn trông bừa bãi và làm điên đảo người dùng. Vậy nên, bạn nên hiểu rõ về ý nghĩa của màu sắc trong thiết kế website và cách sử dụng chúng hợp lý.
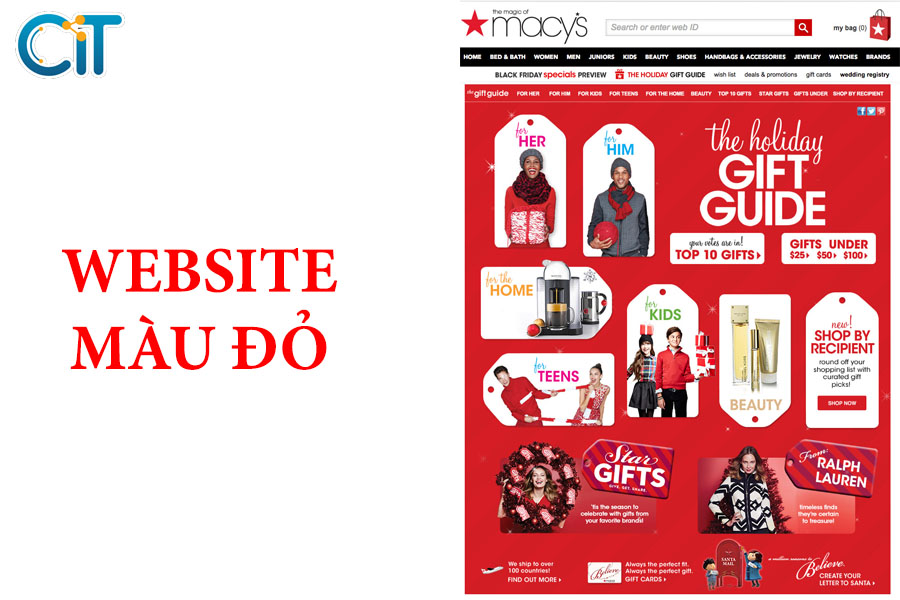
Ý nghĩa của màu đỏ
Màu đỏ là màu nổi bật, được nhiều người lựa chọn trong việc thiết kế Website. Đây là một màu sắc tuyệt vời khi muốn thể hiện sức mạnh hoặc niềm đam mê trong một thiết kế.

Màu đỏ là màu nổi bật, được nhiều người lựa chọn trong việc thiết kế Website
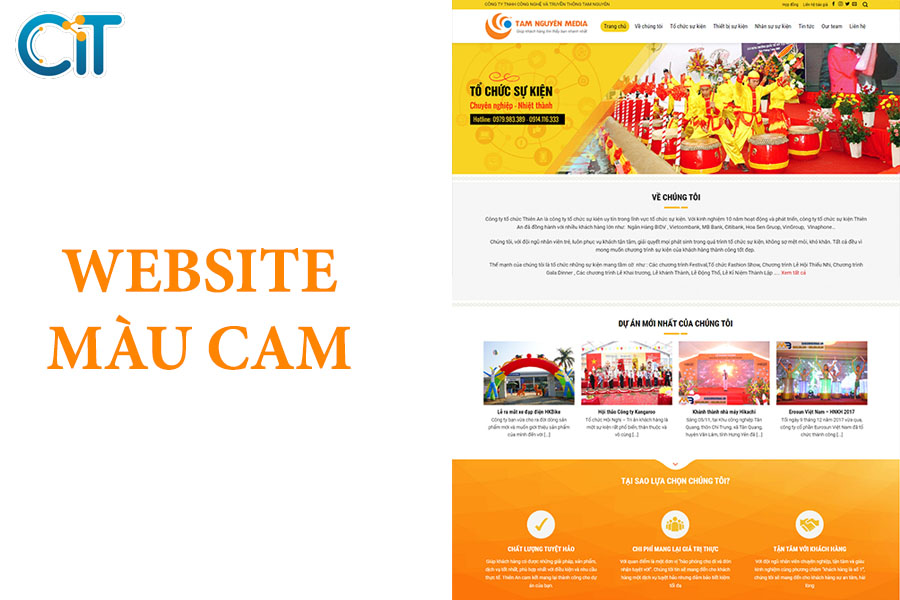
Ý nghĩa của màu cam
Màu cam là một màu rất rực rỡ và rực rỡ. Màu cam thường đi đôi với sự sáng tạo. Thiết kế màu cam được đánh giá là thân thiện và thu hút sự chú ý của mọi người.

Thiết kế màu cam được đánh giá là thân thiện và thu hút sự chú ý của mọi người
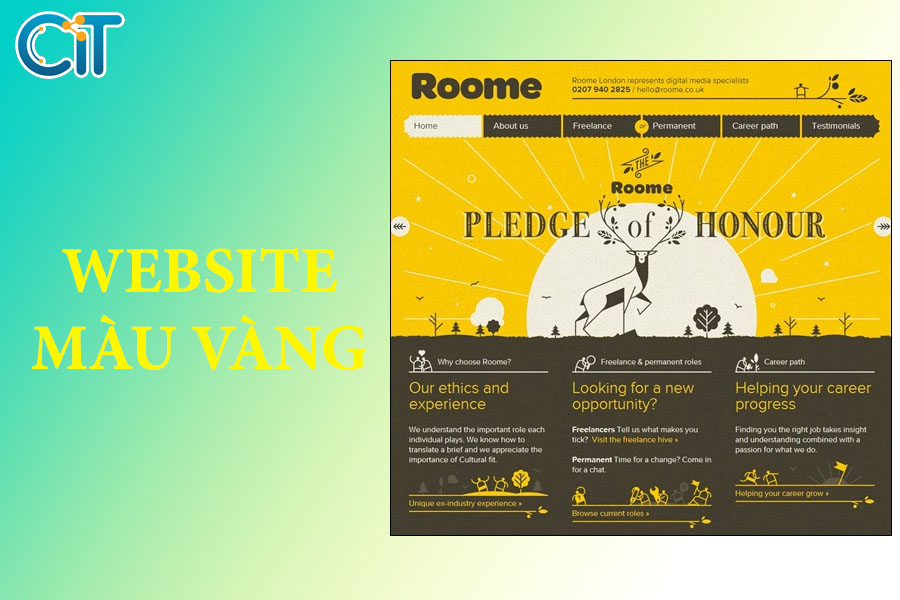
Ý nghĩa của màu vàng
Màu vàng thường được coi là màu sáng nhất, rực rỡ nhất trong các màu nóng. Trong các thiết kế của bạn, màu vàng sáng có thể mang lại cho bạn cảm giác hạnh phúc và vui vẻ. Màu vàng nhạt thường được sử dụng như một bảng màu trẻ trung cho vẻ ngoài năng động, sáng tạo, trong khi màu vàng đậm và vàng kim là màu cổ điển và được sử dụng cho các thiết kế vượt thời gian.

Trong các thiết kế của bạn, màu vàng sáng có thể mang lại cho bạn cảm giác hạnh phúc và vui vẻ
Ý nghĩa của màu xanh lam
Màu xanh lam giúp thư giãn và làm dịu. Màu xanh sáng có thể nâng cao tinh thần và tiếp thêm sinh lực. Màu xanh lam là một ý tưởng tuyệt vời cho một trang Web hoặc thiết kế của công ty nơi mà năng lượng là một ý tưởng tuyệt vời. Sức mạnh và độ tin cậy quan trọng.

Màu xanh lam giúp thư giãn và làm dịu, có thể nâng cao tinh thần và tiếp thêm sinh lực
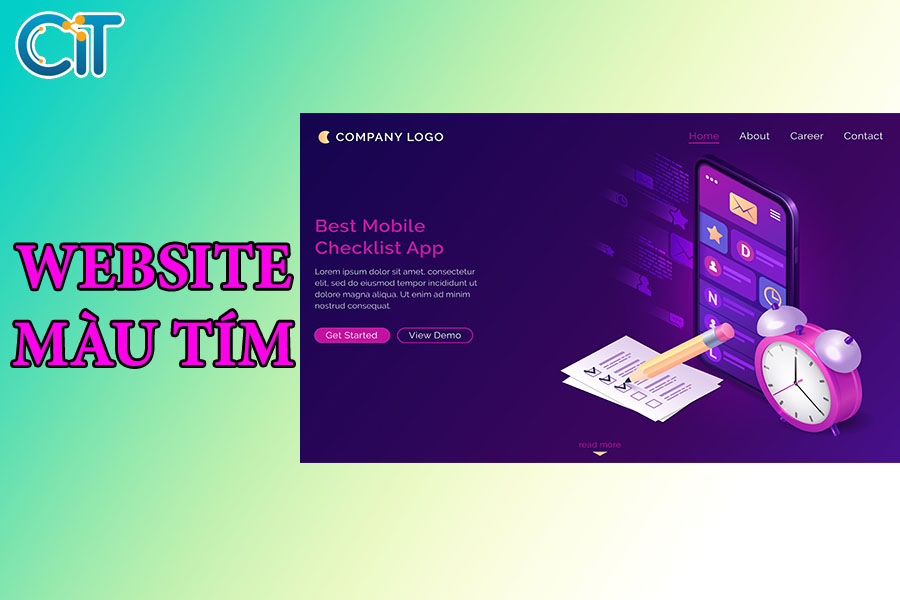
Ý nghĩa của màu tím
Màu tím trong thiết kế liên quan đến sự sáng tạo và trí tưởng tượng. Ngoài ra, màu tím thường gắn liền với tình yêu chung thủy. Thiết kế gợi lên cảm giác sang trọng và lãng mạn.

Màu tím trong thiết kế liên quan đến sự sáng tạo và trí tưởng tượng
Ý nghĩa của màu đen
Màu đen là màu trung tính mạnh nhất. Màu đen được sử dụng nhiều hơn trong văn bản trang Web, thường được sử dụng trong các thiết kế tiên phong hơn và cũng thường được sử dụng trong các thiết kế trang nhã. Trong thiết kế, màu đen thường được sử dụng trong kiểu chữ và các phần chức năng khác vì tính trung lập của nó. Màu đen có thể dễ dàng truyền đạt cảm giác tinh tế và bí ẩn hơn trong một thiết kế.

Màu đen thường được sử dụng trong các thiết kế tiên phong hơn và cũng thường được sử dụng trong các thiết kế trang nhã
Ý nghĩa của màu trắng
Trong thiết kế, màu trắng thường được coi là nền trung tính cho phép các màu khác trong thiết kế nổi bật trên nền trắng. Màu trắng thường xuất hiện phổ biến trong các thiết kế tối giản. Màu trắng trong một thiết kế cũng có thể mô tả mùa đông hoặc mùa hè, tùy thuộc vào chủ đề thiết kế khác và màu sắc xung quanh nó.

Màu trắng thường được coi là nền trung tính cho phép các màu khác trong thiết kế nổi bật trên nền trắng
Ý nghĩa của màu xanh lục
Màu xanh lục (xanh lá cây) là đại điện cho thực vật trong thiên nhiên, cho sự phát triển, tái sinh và khả năng sinh sản sinh tồn. Bên cạnh đó, từ lâu màu xanh lục được cho là màu của sự ngẫu nhiên, may rủi. Đặc biệt, cũng vì tính không ổn định trong ngành nhuộm màu.

Màu xanh lục (xanh lá cây) là đại điện cho thực vật trong thiên nhiên, cho sự phát triển, tái sinh và khả năng sinh sản sinh tồn
>> Tìm hiểu về quy trình thiết kế website chuyên nghiệp tại CIT
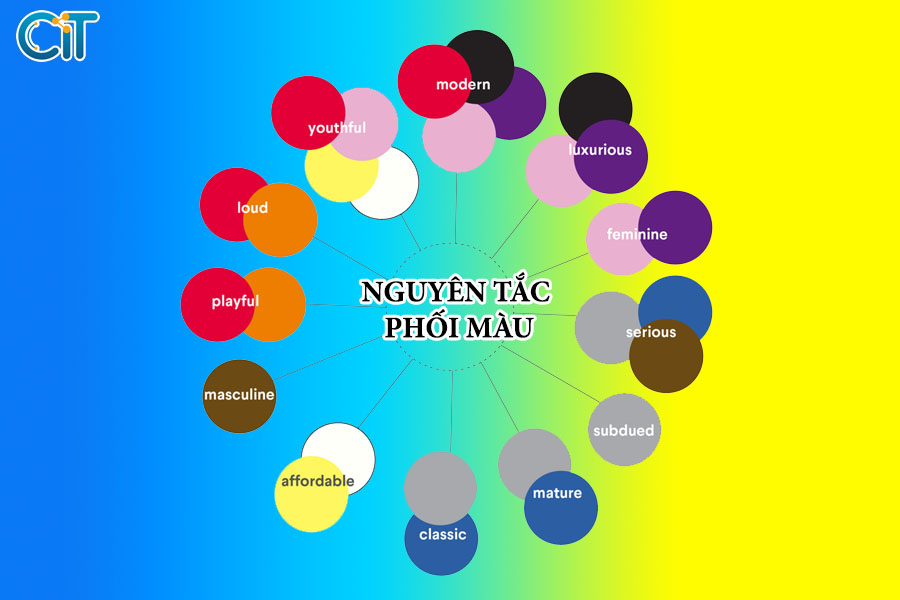
Phối màu trong thiết kế Website dựa theo nguyên tắc nào?
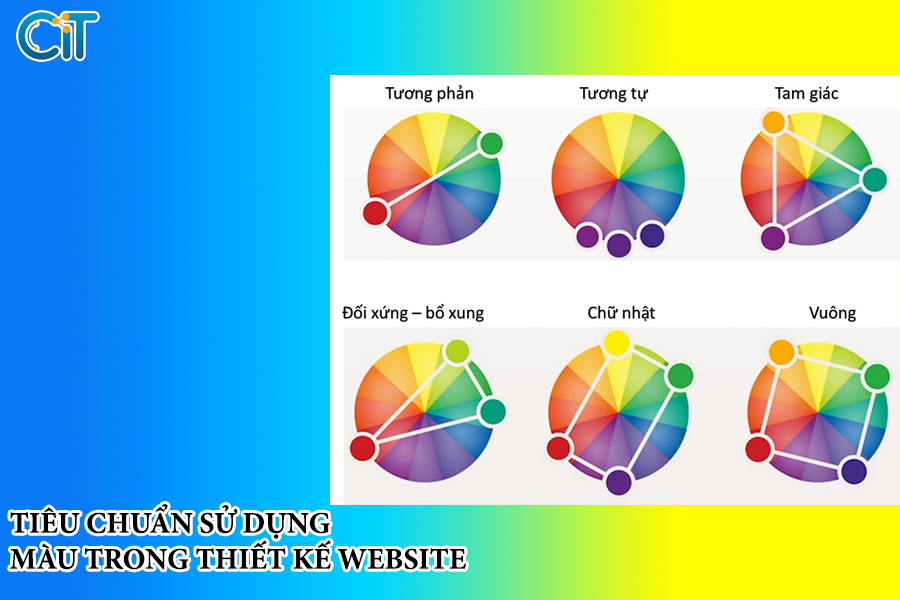
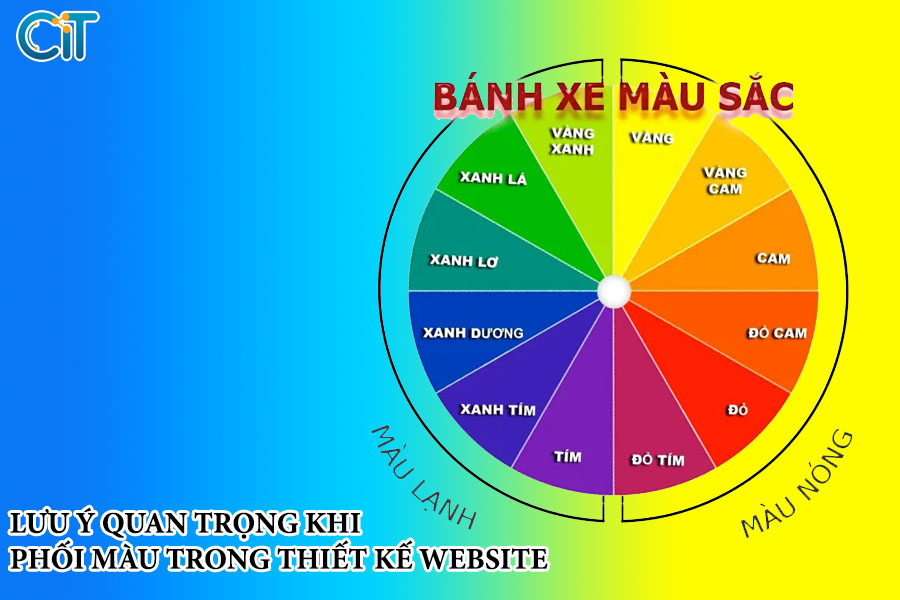
Phối màu tương tự, đây là cách phối màu Website kết hợp 3 màu liên tiếp trong bánh xe màu, trong đó bạn cần chọn 1 màu chính, 1 màu phụ và chủ yếu tập trung vào phần chi tiết.

Phối màu Website kết hợp 3 màu liên tiếp trong bánh xe màu, trong đó bạn cần chọn 1 màu chính, 1 màu phụ
Phối màu đơn sắc, sử dụng một màu duy nhất hoặc pha trộn các sắc thái khác nhau của cùng một màu để tạo sự cộng hưởng.
Phối màu bổ sung ba màu, chọn 3 màu ở 3 vị trí khác nhau để tạo thành tam giác đều trên bánh xe màu. Sự cân bằng màu sắc này tạo ra sự cân bằng trên trang Web.
- Kết hợp màu bổ sung trực tiếp, chọn một màu chính, sau đó tìm màu phù hợp với màu đó làm màu phụ.
- Phối màu tương phản trong bộ tứ bình, phối 2 cặp màu đối lập, thường là 2 màu nóng và lạnh cùng lúc.
- Phối màu bổ túc xen kẽ, phối 3 màu ở 3 vị trí khác nhau của hình tròn để tạo thành tam giác cân.
Tiêu chuẩn sử dụng màu trong thiết kế Website
Nếu màu ổn, không sửa chữa gì. Hầu hết các trang Web đều có các tiêu chí sử dụng văn bản có nhiều khả năng giúp bạn lựa chọn nhất. Bạn có thể nhận thấy 3 điều: văn bản màu xám có nghĩa là bạn cần điền thông tin nào đó, văn bản màu đỏ có nghĩa là lỗi hoặc thiếu thông tin và văn bản được gạch chân và màu xanh lam là liên kết bạn có thể nhấp vào. Sử dụng các tiêu chuẩn đã được thiết lập làm nguyên tắc hướng dẫn của bạn và thoải mái sáng tạo với phần còn lại.

Hầu hết các trang Web đều có các tiêu chí sử dụng văn bản có nhiều khả năng giúp bạn lựa chọn nhất
Lưu ý quan trọng khi phối màu trong thiết kế Website
Phối màu trong thiết kế Website là một trong những yếu tố quan trọng nhất ảnh hưởng đến thành công của một website. Một trong những phần quan trọng nhất của thiết kế Website là phối màu. Việc phối màu hợp lý sẽ giúp tạo nên một trang web tốt nhất và nâng cao doanh số bán hàng của bạn.

Phối màu trong thiết kế Website là một trong những yếu tố quan trọng nhất ảnh hưởng đến thành công của một website
- Nó sẽ đóng vai trò quan trọng trong việc thu hút khách hàng và giữ họ lâu hơn trên trang web của bạn. Để tạo ra một trang web tốt nhất, bạn nên sử dụng màu sắc mạnh mẽ, tương phản và phối hợp màu sắc tốt nhất.
- Khi sử dụng màu sắc trong thiết kế Website, bạn nên đặt ra mục tiêu của trang web và chọn màu sắc tương ứng với mục tiêu đó. Bạn cũng cần phải lưu ý các yếu tố động lực trong việc lựa chọn màu sắc, bao gồm màu sắc của logo, hình ảnh và nội dung. Bạn cũng nên sử dụng màu sắc để tạo ra một sự khác biệt giữa các chủ đề và nội dung trên trang web.
- Khi phối màu trong thiết kế Website, bạn cũng cần lưu ý đến sự tương thích giữa các trình duyệt, những thay đổi màu sắc ở màn hình hiển thị khác nhau và sự phù hợp với điều khoản của các công ty quảng cáo. Việc phối màu hợp lý sẽ giúp tạo nên một trang web tốt nhất và nâng cao doanh số bán hàng của bạn.
>> Thuê thiết kế website chuyên nghiệp tại CIT
Tổng kết
CIT Web vừa chia sẻ cho bạn những nội dung liên quan đến ý nghĩa màu sắc trong thiết kế Website. Hy vọng với thông tin trên sẽ giúp cho bạn hiểu rõ hơn về ý nghĩa từng màu sắc để đưa ra chọn lựa tốt nhất cho Website của mình nhé.
 Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.
Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.