Kích thước thiết kế website chuẩn SEO mà bạn cần nắm khi thiết kế
Hiện nay, website đang và sẽ dần trở thành kênh bán hàng trực tuyến hữu hiệu đối với nhiều doanh nghiệp. Vì nhờ có trang web mà người dùng có thể tham khảo rõ hơn nguồn gốc, xuất xứ những sản phẩm mà mình mua, hay các dịch vụ, hình ảnh của các doanh nghiệp cung cấp. Chính vì thế việc thiết kế một trang website có kích thước chuẩn, có tính thẩm mỹ, bắt mắt nhằm thu hút người dùng là điều rất quan trọng. Trong bài viết hôm nay, CIT WEB sẽ cung cấp các thông tin về những kích thước thiết kế website một cách chuẩn xác, hãy cùng mình tìm hiểu nhé!

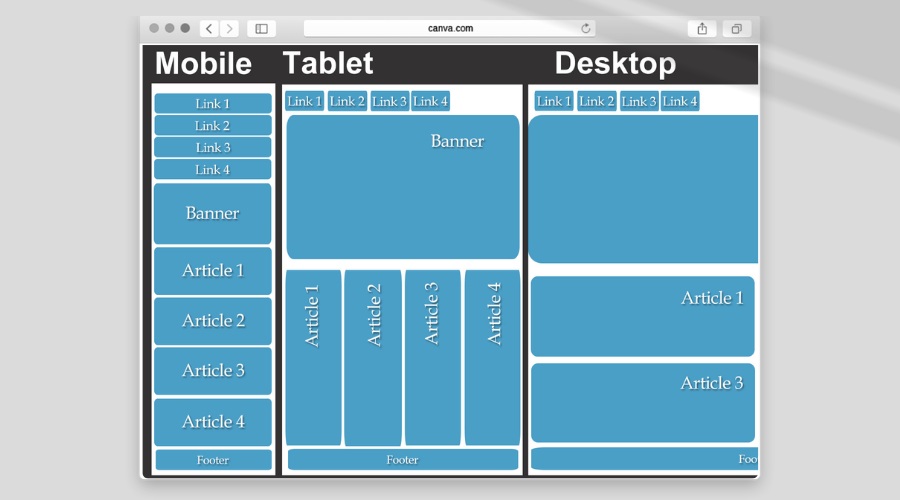
Tìm hiểu về kích thước thiết kế website chuẩn SEO
Kích thước thiết kế website tiêu chuẩn cần biết
Đầu tiên, khi bạn muốn lập trình một trang web sẽ có hai lựa chọn chính để định dạng kích thước của một website đúng tiêu chuẩn cần biết là: kích thước lưu động (fluid layout), kích thước cố định (fixed layout), ngoài ra còn có kích thước co giãn (elastic layout).
- Fixed layout: là kích thước của chiều dài và chiều rộng đã được thiết lập bằng một thông số nhất định.
- Fluid layout: kích thước này được tính theo tỷ lệ phần trăm thay vì dùng thông số cố định như kích thước cố định. Vậy nên, chiều dài cũng như chiều rộng của website sẽ được co giãn theo cửa sổ trình duyệt.
- Elastic layout: là sự kết hợp giữa của cả hai dạng kích thước đó là kích thước lưu động và kích thước cố định một cách hoàn hảo.

Kích thước website chuẩn SEO
Kích thước thiết kế website cố định (fixed layout):
Website được thiết kế theo kích thước này nói dễ hiểu hơn đây là kích thước thiết kế website cao cấp chuẩn không thay đổi về chiều rộng khi hiển thị trên màn hình. Thông thường kích thước được sử dụng cho Fixed layout là 960px để phù hợp hơn cho màn hình có độ phân giải là 1024px.
Và đa phần các designer đều thích sử dụng dạng kích thước này hơn kích thước lưu động, vì có thể triển khai ý tưởng mà không ảnh hưởng đến bộ phận lập trình, và kết quả hiển thị cho người dùng thống nhất với mọi độ phân giải.
Với website này thì các nhà thiết kế trang web có thể dễ dàng phối hợp với lập trình vì kích thước ở website cố định thì sẽ dễ cắt HTML hơn. Có độ phân giải cao nên nội dung hiển thị tốt trên các máy. Hỗ trợ hiển thị trên nhiều trình duyệt, thiết bị khác nhau. Tuy vậy, web cố định vẫn có vài lỗi ta thường gặp như dễ bị tạo ra các khoảng trắng khi hiển thị trên các màn hình lớn làm mất cân đối và mất tính thẩm mỹ cho một trang web.
Hoặc đối với những màn hình có độ phân giải nhỏ thì kích thước của màn hình không tự thu nhỏ lại làm xuất hiện thanh kéo ngang, người đọc không thể đọc hết nội dung gây khó khăn trong việc lướt web.

Kích thước cố định
Kích thước lưu động (Fluid layout):
Trái ngược với fixed layout, thì kích thước thiết kế website chuẩn UX/UI trong thiết kế website theo kiểu lưu động là thiết kế được tính theo thông số tỷ lệ % thay vì thông số cố định px.
Fluid layout hay còn gọi là liquid layout sử dụng tỉ lệ % cho các thành phần HTML của nó và hạn chế tối đa việc sử dụng px. Vì thế, layout luôn có thể thay đổi theo từng độ phân giải. Vậy nên, việc tạo ra các khoảng trắng trong web lưu động rất ít thấy, nhưng nếu như độ phân giải của một số máy cực lớn cũng không thể tránh khỏi việc tạo ra các khoảng trắng làm mất cân bằng cho trang web. Thân thiện hơn với người, có thể tùy chỉnh độ phân giải.
Bên cạnh đó, thanh kéo ngang cũng sẽ giúp thiết kế giao diện website đẹp mắt và có tính thẩm mỹ hơn trong mọi kích thước. Do đó, website sẽ mang lại trải nghiệm tốt cho người đọc dù có sử dụng dù ở màn hình có kích thước lớn hay nhỏ.
Thêm vào đó, nếu được thiết kế tốt, thì Fluid layout có thể chấm dứt tình trạng thanh cuộn ngang. Tuy nhiên, những designer khó có thể kiểm soát việc thiết kế vì khi bố cục thiết kế ban đầu có thể khác so với bố cục hiển thị cho người dùng. Bên cạnh đó, các nhà thiết kế còn gặp khó khăn trong việc kết hợp các thành phần trên web như video hay hình ảnh để làm điểm nhấn vì vốn dĩ ban đầu đó là những thành phần có kích thước cố định.
Kích thước ảnh chuẩn khi thiết kế website là bao nhiêu?
Với độ phân giải phổ biến hiện này thì có kích thước là 1024 px thì bạn cóp có thể tham khảo một số kích thước hình ảnh dưới đây:
- Ảnh tại trang chủ: 1360x540px
- Ảnh để minh họa trong bài viết: 600x400px
- Ảnh của sản phẩm: 600x400px hoặc 600x800px phù hợp khi zoom ảnh.

Kích thước ảnh chuẩn của website
Kích thước banner website chuẩn là bao nhiêu?
Ngoài những hình ảnh dùng để để miêu tả thì mọi trang web cũng cần đến banner nhằm trình bày được những nội dung của sản phẩm, quảng bá những thương hiệu, sản phẩm gây tò mò cho người đọc, vậy nên ta cũng cần một số kích thước chuẩn của banner như sau:
- Leaderboard: 728x90px
- Rectangle: 300x100px
- Pop under: 720x300px
- Medium Rectangle: 300x200px
- Half Page Ad: 300x600px
- Wide Skyscraper: 160x600px
- Skyscraper: 120x600px
Tổng kết
Ngoài ra, còn có khá nhiều những yếu tố liên quan đến kích thước thiết kế website chuẩn, như kích thước của banner, các slide hình ảnh ở trang chủ, hình ảnh bên trong bài viết, kích thước bên trong của sản phẩm. Kích thước để thiết kế một trang web chuẩn sẽ ảnh hưởng khá nhiều đến khả năng lọt top google của website. Để hoàn thiện một trang web hoàn hảo nhất và ít mắc phải nhiều lỗi làm mất đi tính thẩm mỹ thì bạn có thể tham khảo những đặc tính có ở hai kiểu kích thước lưu động và kích thước cố định. Mong bạn sẽ thiết kế được một trang web theo yêu cầu và ưng ý sau khi tham khảo bài viết này.
 Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.
Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.