Lazy loading là gì? Tại sao nên sử dụng Lazy loading?
Lazy loading là gì? Lazy loading (lười tải, tải chậm) được hiểu là một mẫu thiết kế để sử dụng trong lập trình máy tính giúp làm tối ưu web khi thay vì tải toàn bộ trang và render ngay từ đầu thì nó có thể ưu tiên tải những nội dung chính trước để hiển thị trên màn hình, trì hoãn các nội dung phụ khác sẽ xuất hiện sau. Lazy loading giúp mang lại hiệu quả khi hoạt động chương trình web nếu được sử dụng đúng cách.

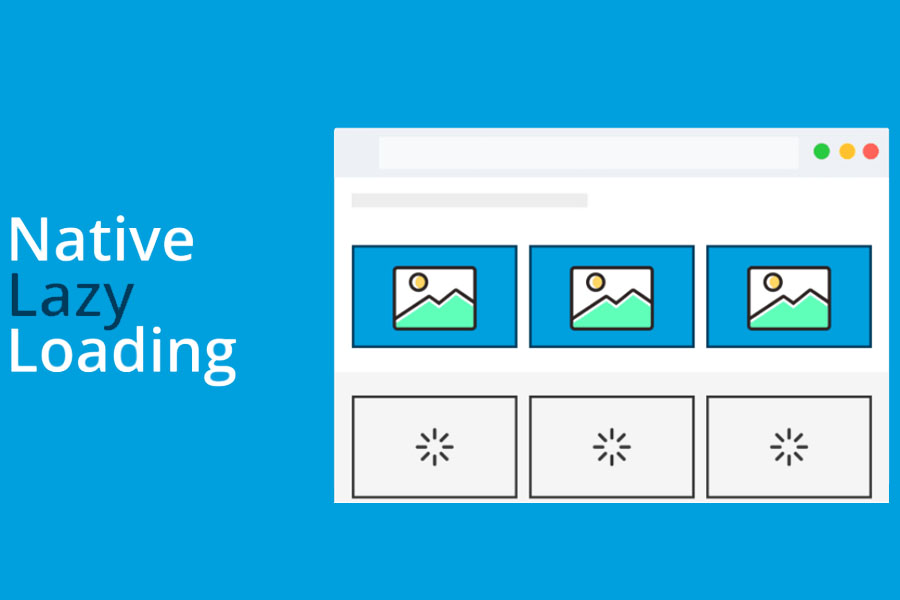
Lazy loading là gì?
Ưu điểm khi sử dụng thủ thuật này là gì?
Lazy loading làm giảm chi phí, dung lượng cho việc tải những nội dung mà người dùng không xem chúng hay không nhìn thấy. Kĩ thuật là một lựa chọn lí tưởng trong trường hợp người dùng tải một trang web nặng, tốn nhiều dung lượng thì sẽ tiết kiệm được rất nhiều.
>> Có thể bạn chưa biết: chi phí thiết kế website cao cấp
Trường hợp nên và không nên sử dụng
Lazy loading sẽ rất tuyệt vời nếu sử dụng trong hoàn cảnh biết rõ về mục tiêu người dùng, những thiết bị họ sử dụng chủ yếu như điện thoại, laptop, desktop có kết nối và vi bộ xử lý như thế nào.
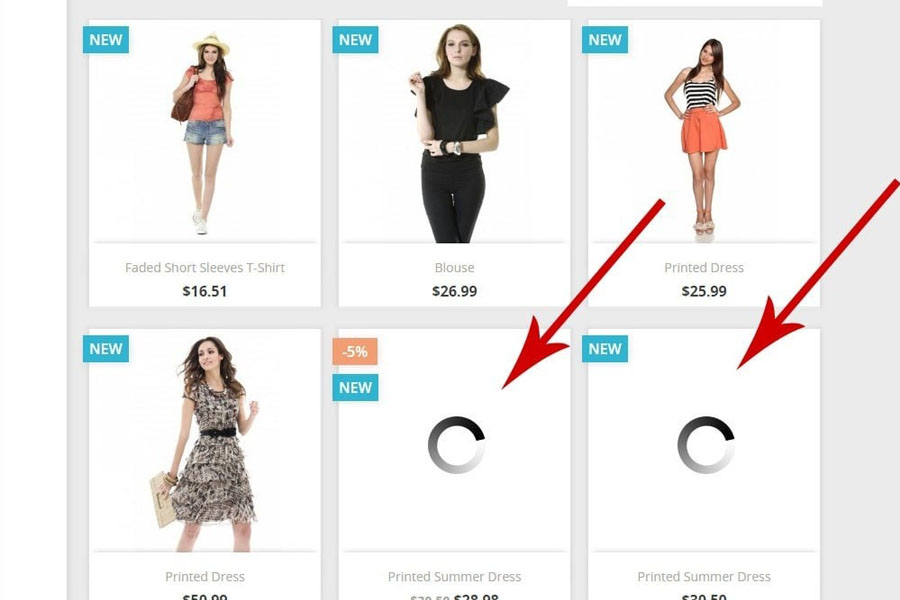
Việc áp dụng kĩ thuật này cho những hình ảnh phụ không quan trọng sẽ rất phù hợp trong một trang web. Trái lại thì nếu sử dụng trong trường hợp tại trang web shop bán hàng online nhưng hình ảnh những mặt hàng lại chậm xuất hiện thì sẽ gây cảm giác khó chịu cho người mua hàng, có thể làm khách hàng chán nản vì chờ đợi, từ bỏ mua hàng.

Hình ảnh ở trên hiện trước hình ảnh sau nhờ Lazy loading.
Nội dung quan trọng trên website luôn bao gồm hình ảnh nên hãy tối ưu hình ảnh nhỏ nhất có thể để chúng được dễ dàng hiện lên sớm nhất và tránh sử dụng Lazy loading cho những khung hình đầu tiên của trang, so với những hình ảnh phụ không quan trọng thì có thể sử dụng kĩ thuật này cho chúng.
Sử dụng thủ thuật lazy loading đối với hình ảnh
Lazy loading images qua thẻ Img
Thẻ <img/> với đinh dạng cơ bản: <img src="/path/to/some/image.jpg" />
Trình duyệt đọc src attribute để trigger đến việc tải hình ảnh. Nên cần move link image qua một attribute khác giúp ngăn chặn việc tải ảnh.
Đây là một ví dụ sử dụng data-src attribute và có thể đặt bất cứ tên attr nào muốn.
<img data-src="https://ik.imagekit.io/demo/default-image.jpg" />
Sau khi ngăn được quá trình tải Images tức thời thì cần thông báo cho trình duyệt biết khi nào cần load Images lên. Lúc này ta sẽ sử dụng Javascript để bắt sự kiện của người dùng và add link từ data-src vào lại attr src.
Sử dụng qua thuộc tính Background-Image
Trình duyệt sẽ xây dựng cây DOM kèm theo CSSDOM và check xem kiểu CSS có áp dụng cho nút DOM hiện tại không.
Nếu DOM có background-image thì trình duyệt sẽ load Image. Tương tự src attr , trước tiên set cho DOM có giá trị background-image: none sau đó sẽ change giá trị khi cần thiết.
Cách kiểm tra
Sau khi hoàn thành quá trình tích hợp Loading Images thì có thể kiểm tra hình ảnh đã được tải chậm chưa bằng cách mở Chrome dev tool bằng cách bấm F12 hoặc nhấp chuột phải chọn Inspect elements (kiểm tra), chọn tab Network, chọn Img. Tại lần Refresh page đầu tiên sẽ chỉ thấy một số hình ảnh phía trên được load. Khi scroll xuống dưới sẽ có những hình ảnh khác tập tức được tải theo.
Ứng dụng thư viện có sẵn, tích hợp vào dự án
JQuery-Lazy: Là thư viện hỗ trợ lazy load được viết bằng JQuery.

Trang chủ thư viện JQuery.
Lazysizes: Là thư viện phổ biến với chức năng mở rộng. Bao gồm hỗ trợ các attr srcset và size cho responsive kèm theo.
Giải đáp Lazy loading là gì thì kĩ thuật này nhằm phục vụ mục đích nâng cao trải nghiệm cho người dùng, phần nào giúp giảm thời gian đợi khi tải xem có thể nhìn thấy được những nội dung chính trước, để “giữ chân” người dùng ở lại truy cập website. Chúng ta có thể thường gặp Lazy Loading khi đang lướt Facebook hay các trang web mua sẵm sẽ thấy những mục hay hình ảnh chính hiện lên trước và nội dung phụ hay phía dưới bảng tin luôn hiện sau
>> Xem thêm Top 15 công ty phần mềm uy tín, lớn nhất tại Việt Nam
 Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.
Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.