Sidebar là gì và cách sử dụng
Sidebar là gì, đó là một trong những vấn đề mà nhà thiết kế web chuyên nghiệp chắc chẳn phải nắm rõ. Trong một website sẽ có chứa nhiều mục có nội dung khác nhau được hiển thị, ngoài các nội dung chính ra thì còn có các nội dung nhỏ xuất hiện ở trên, dưới, trái, hay phải website. Tất cả chúng đều chứa những nội dung thông tin cần thiết mà website muốn đưa đến khách hàng.
Khái niệm Sidebar là gì?
Sidebar là một khái niệm được sử dụng trong thiết kế giao diện người dùng và đề cập đến một khu vực nhỏ bên cạnh nội dung chính của trang web hoặc ứng dụng. Sidebar thường chứa các liên kết đến các trang hoặc nội dung liên quan, thông tin về tác giả hoặc người dùng, các chức năng bổ sung hoặc các thông tin hữu ích khác.

Sidebar là một khái niệm được sử dụng trong thiết kế giao diện người dùng và đề cập đến một khu vực nhỏ bên cạnh nội dung chính
Sidebar thường được đặt ở cạnh trái hoặc phải của trang web hoặc ứng dụng và có thể được hiển thị cố định trên màn hình khi người dùng di chuyển lên hoặc xuống trang. Nó cũng có thể được ẩn hoặc mở rộng tùy thuộc vào thiết kế của trang web hoặc ứng dụng. Sidebar là một phần quan trọng trong thiết kế giao diện người dùng và giúp người dùng dễ dàng truy cập đến các nội dung và chức năng khác liên quan đến trang web hoặc ứng dụng.
Để dễ dàng cho việc thêm nội dung vào Sidebar thì bên trong Sidebar sẽ là các mục Widget, vậy Widget là gì? Hãy cùng tìm hiểu.
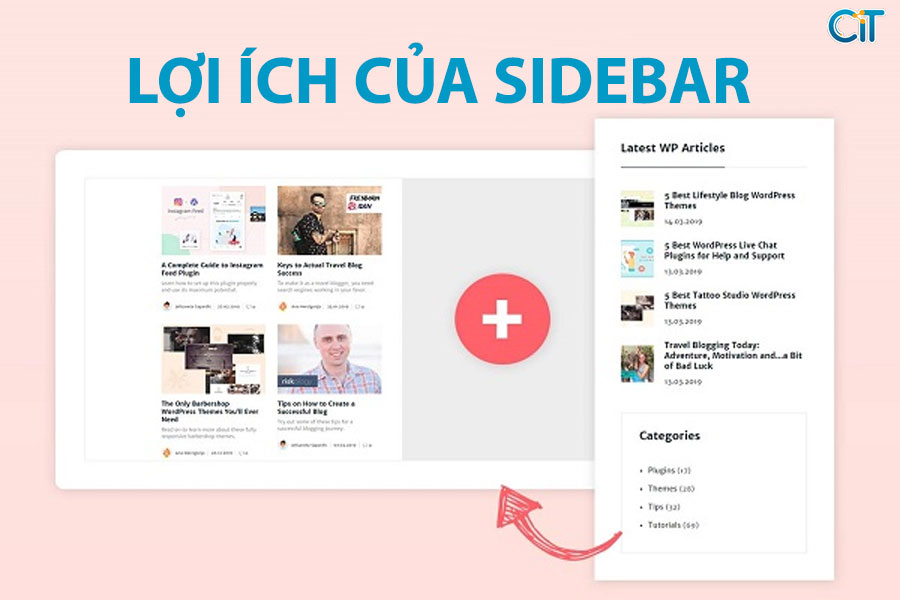
Lợi ích mà Sidebar mang lại
Sidebar là một thành phần chính trong giao diện người dùng của nhiều ứng dụng và trang web hiện đại. Đây là một vùng đặc biệt ở cạnh của giao diện mà thường chứa các công cụ, chức năng hoặc thông tin quan trọng để hỗ trợ người dùng trong việc sử dụng ứng dụng hoặc trang web. Dưới đây là một số lợi ích mà Sidebar mang lại:

Sidebar là một thành phần chính trong giao diện người dùng của nhiều ứng dụng và trang web hiện đại
- Tiết kiệm không gian: Sidebar cho phép các công cụ và chức năng được tập trung tại một vị trí, giúp giảm thiểu sự phân tán thông tin trên giao diện và tối ưu hóa không gian sử dụng.
- Truy cập nhanh: Các công cụ và chức năng được đặt trong Sidebar thường là các tùy chọn phổ biến hoặc được sử dụng thường xuyên, do đó người dùng có thể truy cập chúng một cách nhanh chóng mà không cần tìm kiếm khắp giao diện.
- Tăng tính tương tác: Sidebar có thể cung cấp cho người dùng các tùy chọn và chức năng để tương tác với ứng dụng hoặc trang web một cách dễ dàng và thuận tiện.
- Cải thiện trải nghiệm người dùng: Sử dụng Sidebar có thể giúp cải thiện trải nghiệm người dùng bằng cách đơn giản hóa quy trình làm việc và giúp họ tập trung vào nhiệm vụ chính.
- Tăng tính đồng nhất: Sidebar có thể đảm bảo tính đồng nhất trong giao diện người dùng của một ứng dụng hoặc trang web, giúp người dùng dễ dàng thích nghi và sử dụng nó một cách hiệu quả hơn.
>> Hướng dẫn làm web bằng PHP đơn giản
Cách tạo Sidebar trong WordPress
WordPress là một trong những nền tảng tạo trang web phổ biến nhất trên thế giới và cho phép người dùng dễ dàng tạo ra các trang web chuyên nghiệp với các tính năng tùy chỉnh cao. Trong WordPress, việc tạo Sidebar là rất đơn giản và có thể được thực hiện bằng cách thực hiện các bước sau:

WordPress là một trong những nền tảng tạo trang web phổ biến nhất trên thế giới và cho phép người dùng dễ dàng tạo ra các trang web
- Bước 1: Đăng nhập vào trang quản trị WordPress của bạn. Bạn cần phải có quyền truy cập vào trang quản trị để có thể tạo Sidebar.
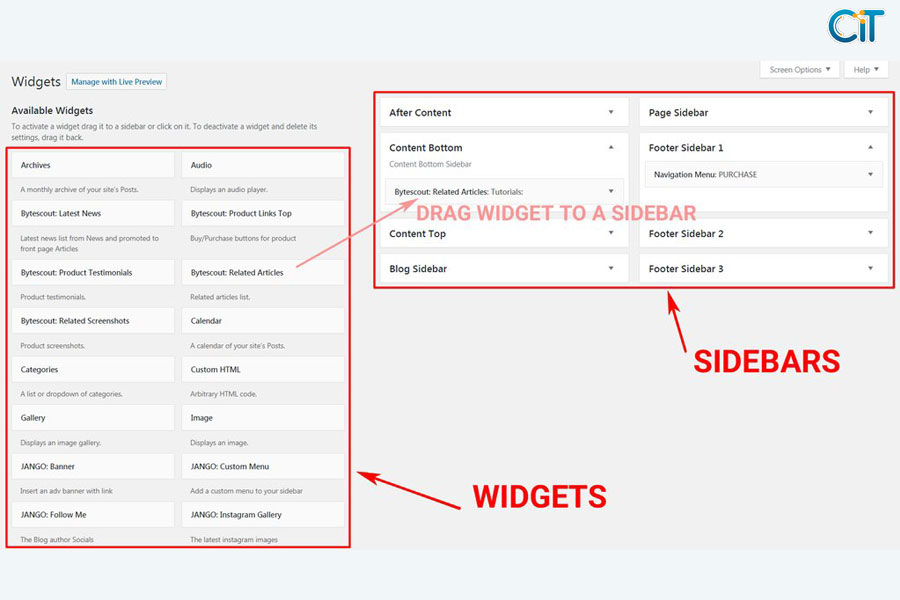
- Bước 2: Trong trang quản trị WordPress, hãy di chuyển đến phần “Appearance” và chọn “Widgets”.
- Bước 3: Trong phần Widgets, bạn sẽ thấy một danh sách các Sidebar mặc định của WordPress. Bạn có thể tạo một Sidebar mới bằng cách nhấp vào nút “Add a Widget Area”.
- Bước 4: Đặt tên cho Sidebar mới của bạn trong trường “Widget Area Name” và sau đó nhấp vào nút “Create Widget Area”.
- Bước 5: Sidebar mới của bạn sẽ được thêm vào danh sách Sidebar có sẵn. Bạn có thể kéo và thả các Widget từ phần “Available Widgets” vào Sidebar mới của mình.
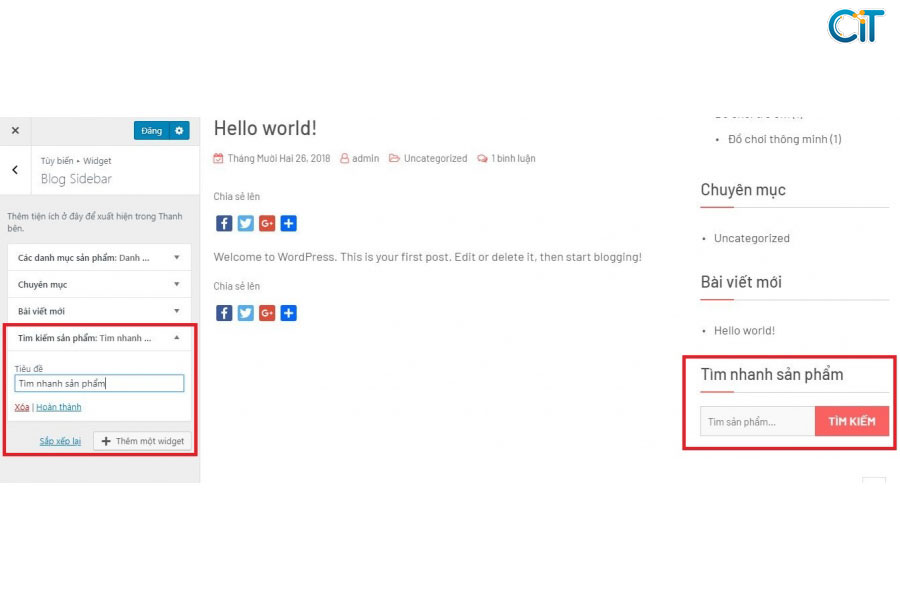
- Bước 6: Để chỉnh sửa các cài đặt Sidebar, bạn có thể nhấp vào biểu tượng “Thiết lập” bên cạnh tên Sidebar. Tại đây, bạn có thể tùy chỉnh các tùy chọn Sidebar như sắp xếp Widget, hiển thị tiêu đề Sidebar và chọn vị trí của Sidebar trên trang.
- Bước 7: Sau khi hoàn thành các cài đặt của bạn, hãy nhấp vào nút “Save” để lưu các thay đổi.
Tham khảo cách đặt Sidebar sao cho hiệu quả
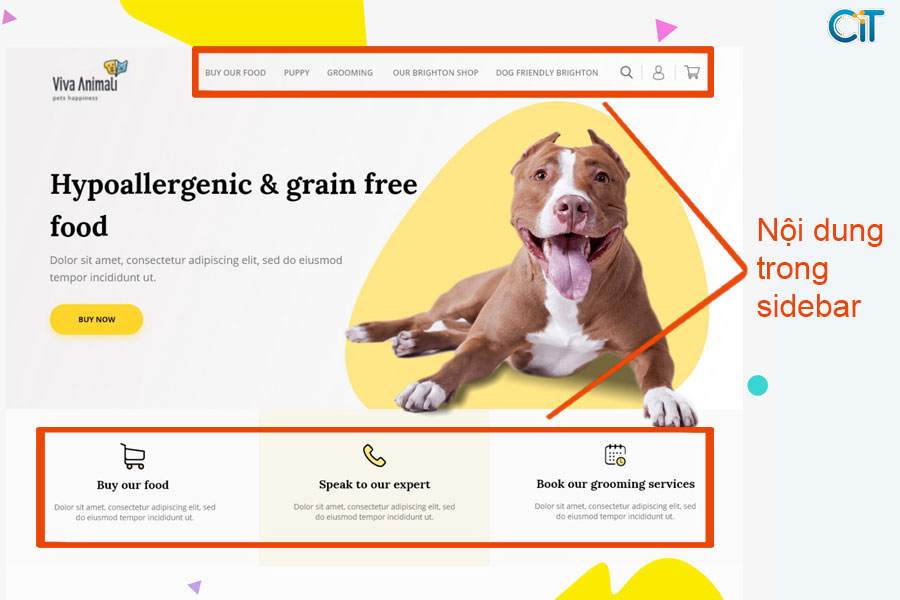
Sidebar là một phần quan trọng trong thiết kế giao diện người dùng của một trang web, bao gồm các liên kết đến các trang khác trên trang web, các thông tin về tác giả hoặc các đoạn văn bản ngắn. Tuy nhiên, việc đặt Sidebar sao cho hiệu quả có thể là một thách thức đối với nhiều nhà thiết kế. Dưới đây là một số lời khuyên để giúp bạn đặt Sidebar sao cho hiệu quả nhất:

Sidebar là một phần quan trọng trong thiết kế giao diện người dùng của một trang web bao gồm các liên kết đến các trang khác trên trang web
- Đặt Sidebar ở vị trí dễ thấy: Sidebar thường được đặt ở vị trí bên phải hoặc bên trái của trang web để thu hút sự chú ý của người dùng. Bạn nên đặt Sidebar ở vị trí dễ thấy nhất để thu hút người dùng tìm kiếm thông tin trên trang web của bạn.
- Tối ưu hóa cho tốc độ tải trang: Nếu Sidebar của bạn chứa nhiều hình ảnh hoặc đoạn mã phức tạp, nó có thể làm giảm tốc độ tải trang của trang web. Bạn nên sử dụng các ảnh nhỏ và tối ưu hóa mã của bạn để đảm bảo tốc độ tải trang nhanh.
- Sắp xếp Widget theo thứ tự ưu tiên: Các Widget trong Sidebar của bạn nên được sắp xếp theo thứ tự ưu tiên để giúp người dùng dễ dàng truy cập thông tin quan trọng. Ví dụ, bạn có thể đặt các Widget liên quan đến sản phẩm hoặc dịch vụ của bạn ở đầu Sidebar.
- Sử dụng Sidebar để tạo đường dẫn chính: Sidebar của bạn cũng có thể được sử dụng để tạo đường dẫn chính đến các trang khác trên trang web của bạn. Bạn có thể sử dụng Sidebar để tạo đường dẫn đến các trang sản phẩm, trang giới thiệu hoặc trang liên hệ.
- Sử dụng các tiện ích phù hợp: Các tiện ích trong Sidebar của bạn nên phù hợp với nội dung của trang web của bạn. Ví dụ, nếu bạn có một trang blog, bạn có thể sử dụng các tiện ích như “Bài viết mới nhất” hoặc “Bài viết phổ biến nhất” để giúp người dùng dễ dàng tìm kiếm các bài viết của bạn.
Tham khảo gợi ý đặt nội dung cho Sidebar
Sidebar là một phần không thể thiếu trong thiết kế giao diện của một trang web. Với Sidebar, bạn có thể hiển thị nội dung hữu ích, chia sẻ thông tin về trang web của bạn hoặc tạo đường dẫn đến các trang khác trên trang web. Dưới đây là một số gợi ý về cách đặt nội dung cho Sidebar của bạn.

Sidebar là một phần không thể thiếu trong thiết kế giao diện của một trang web
- Giới thiệu về trang web của bạn: Sử dụng Sidebar để giới thiệu cho khách truy cập biết về trang web của bạn. Bạn có thể sử dụng một đoạn văn bản ngắn để tóm tắt về nội dung của trang web hoặc giới thiệu về doanh nghiệp của bạn.
- Liên kết đến các trang khác trên trang web của bạn: Đặt các liên kết đến các trang khác trên trang web của bạn trong Sidebar để giúp người dùng dễ dàng truy cập đến các trang quan trọng. Ví dụ, bạn có thể đặt liên kết đến trang sản phẩm, trang giới thiệu, trang liên hệ, trang blog hoặc trang chủ của bạn.
- Hiển thị các bài viết mới nhất hoặc phổ biến nhất: Sử dụng Sidebar để hiển thị các bài viết mới nhất hoặc phổ biến nhất trên trang web của bạn. Điều này giúp người dùng dễ dàng tìm kiếm các bài viết mới nhất hoặc phổ biến nhất trên trang web của bạn.
- Hiển thị các tiện ích xã hội: Nếu trang web của bạn tích hợp các mạng xã hội, bạn có thể đặt các tiện ích xã hội như Facebook, Twitter hoặc Instagram trong Sidebar để khách truy cập có thể theo dõi trang web của bạn trên các mạng xã hội.
- Đặt biểu tượng và thông tin tác giả: Nếu trang web của bạn là một blog hoặc trang tin tức, bạn có thể đặt biểu tượng và thông tin tác giả trong Sidebar để giúp khách truy cập biết về người viết bài trên trang web của bạn.
- Hiển thị các sản phẩm hoặc dịch vụ của bạn: Nếu trang web của bạn bán sản phẩm hoặc dịch vụ, bạn có thể sử dụng Sidebar để giới thiệu các sản phẩm hoặc dịch vụ của bạn. Điều này giúp khách hàng có thể tìm kiếm các sản phẩm hoặc dịch vụ mà họ quan tâm.
Hy vọng bài viết đã giải thích cho các nhà thiết kế một số vấn đề thắc mắc trong việc xây dựng website, giải đáp câu hỏi Sidebar là gì? Công dụng của Sidebar và cách đặt Sidebar đơn giản trên WordPress. Còn chần chừ gì nữa mà không tạo dựng nên một trang web với cách đặt Sidebar đẹp và hiệu quả.
 Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.
Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.