Tiêu chuẩn W3C trong thiết kế website là gì? Cùng tìm hiểu tại sao phải thiết kế theo chuẩn
Tiêu chuẩn W3C trong thiết kế website chính là mức độ hoàn thiện, tối ưu của website, tiêu chuẩn này do nhà khoa học người Anh Tim Berners-Lee đặt ra tại viện Công nghệ Massachusrtts, phòng thí nghiệm khoa học máy tính (MIT/LSC).
W3C là viết tắt của World Wide Web Consutirum, hiện nay, W3C luôn được các nhà thiết kế web coi là thước đo khuôn mẫu trong thiết kế website với hơn 90 tiêu chuẩn khuyến nghị. Công dụng của W3C có vai trò giúp người thiết kế định hướng và phát triển website một cách tốt nhất. W3C đặt ra hơn 90 tiêu chuẩn khuyến nghị Một số ngôn ngữ chuẩn website W3C xây dựng là: HTML, XHTML, SSML, CGI, SVG, VoiceXML,…
Lợi ích khi áp dụng W3C trong thiết kế website
Áp dụng tiêu chuẩn W3C trong thiết kế website là một phương pháp tiên tiến để xây dựng trang web đạt hiệu suất cao và đáp ứng được nhu cầu của người dùng. Dưới đây là một số lợi ích khi thiết kế website theo tiêu chuẩn W3C:

Áp dụng tiêu chuẩn W3C trong thiết kế website là một phương pháp tiên tiến để xây dựng trang web đạt hiệu suất cao
- Tăng độ tương thích: Áp dụng tiêu chuẩn W3C trong thiết kế web chuyên nghiệp giúp đảm bảo tính tương thích của trang web trên nhiều trình duyệt và thiết bị khác nhau. Điều này giúp đảm bảo rằng trang web của bạn sẽ hiển thị chính xác trên mọi nền tảng, đảm bảo trải nghiệm người dùng tốt hơn.
- Cải thiện khả năng truy cập: Thiết kế website theo tiêu chuẩn W3C cung cấp sự hỗ trợ đầy đủ cho các công nghệ hỗ trợ và người dùng khuyết tật. Điều này giúp tăng khả năng tiếp cận trang web của bạn cho người dùng khuyết tật và cải thiện trải nghiệm người dùng của trang web.
- Tăng khả năng tìm kiếm: Thiết kế website theo tiêu chuẩn W3C giúp tăng khả năng tìm kiếm trên các công cụ tìm kiếm như Google, Bing, Yahoo. Điều này giúp trang web của bạn dễ dàng được tìm thấy và thu hút lượng khách truy cập lớn hơn.
- Tăng tính bảo mật: Thiết kế website theo tiêu chuẩn W3C giúp tăng tính bảo mật của trang web. Các nhà thiết kế web tuân thủ các tiêu chuẩn bảo mật sẽ giảm thiểu các lỗ hổng bảo mật và giúp bảo vệ trang web của bạn khỏi các cuộc tấn công.
- Dễ dàng bảo trì: Thiết kế website theo tiêu chuẩn W3C giúp dễ dàng bảo trì và phát triển trang web. Các nhà phát triển có thể dễ dàng thực hiện các bảo trì và nâng cấp trang web, tối ưu hóa các tính năng và giảm thiểu thời gian bảo trì.
Các giai đoạn của tiêu chuẩn W3C bạn cần biết khi thiết kế web:
Tiêu chuẩn W3C có năm giai đoạn chính, bao gồm:

Bao gồm việc nghiên cứu và khảo sát để hiểu rõ nhu cầu và yêu cầu của khách hàng
- Khảo sát (Discovery): Giai đoạn này bao gồm việc nghiên cứu và khảo sát để hiểu rõ nhu cầu và yêu cầu của khách hàng. Những thông tin thu thập được sẽ được sử dụng để xác định phương pháp thiết kế phù hợp.
- Thiết kế (Design): Giai đoạn này bao gồm việc thiết kế giao diện và trải nghiệm người dùng của trang web. Những yêu cầu và thông tin thu thập được từ giai đoạn khảo sát sẽ được sử dụng để phát triển các thiết kế ban đầu.
- Phát triển (Development): Giai đoạn này bao gồm việc phát triển trang web, bao gồm cả mã nguồn và cơ sở dữ liệu. Các nhà phát triển sẽ tuân thủ các tiêu chuẩn W3C trong việc phát triển trang web để đảm bảo tính tương thích và khả năng tiếp cận của trang web trên nhiều trình duyệt và thiết bị khác nhau.
- Kiểm tra (Testing): Giai đoạn này bao gồm việc kiểm tra và đánh giá tính tương thích của trang web với các trình duyệt và thiết bị khác nhau. Các nhà kiểm tra sẽ kiểm tra các thành phần của trang web để đảm bảo tính năng hoạt động đúng và hiệu quả.
- Triển khai (Deployment): Giai đoạn này bao gồm việc đưa trang web vào hoạt động. Các nhà phát triển sẽ cài đặt trang web trên máy chủ và đảm bảo tính ổn định và an toàn của trang web.
>> Tìm hiểu: Vì sao thiết kế website bằng PHP luôn được các lập trình viên ưa chuộng?
Tại sao cần tuân thủ W3C trong việc tạo website ?
Việc tuân thủ tiêu chuẩn W3C trong thiết kế website là rất quan trọng vì nó đảm bảo tính nhất quán và tuân thủ chuẩn trong cách xây dựng và hiển thị website trên các trình duyệt khác nhau. Dưới đây là những lý do cần thiết phải tuân thủ tiêu chuẩn W3C trong thiết kế website:

Việc tuân thủ tiêu chuẩn W3C trong thiết kế website là rất quan trọng vì nó đảm bảo tính nhất quán
- Tương thích đa nền tảng: Tuân thủ tiêu chuẩn W3C giúp đảm bảo rằng trang web của bạn sẽ hoạt động tốt trên các trình duyệt và nền tảng khác nhau. Điều này bao gồm cả trình duyệt phổ biến như Chrome, Firefox, Safari, Edge và Internet Explorer, cũng như các thiết bị di động và màn hình khác nhau. Điều này tạo ra trải nghiệm nhất quán cho người dùng và giúp trang web của bạn tiếp cận được đa dạng đối tượng khách hàng.
- Cải thiện trải nghiệm người dùng: Website được thiết kế theo các tiêu chuẩn W3C sẽ có trải nghiệm tốt hơn cho người dùng, vì chúng được xây dựng để đáp ứng các yêu cầu về khả năng truy cập và tính năng.
- Dễ bảo trì: Khi website được thiết kế theo các tiêu chuẩn W3C, việc bảo trì và nâng cấp trang web sẽ trở nên dễ dàng hơn, vì nó giúp cho các nhà phát triển hiểu rõ cấu trúc và nguyên tắc thiết kế của trang web.
- Tối ưu hóa SEO: Website tuân thủ các tiêu chuẩn W3C sẽ có khả năng tối ưu hóa SEO tốt hơn, do các công cụ tìm kiếm thường ưu tiên những trang web tuân thủ các tiêu chuẩn này.
Những điều cần chú ý khi áp dụng W3C
Khi áp dụng tiêu chuẩn W3C trong thiết kế website, cần lưu ý những điều sau đây để đảm bảo tính nhất quán và tuân thủ chuẩn trong quá trình xây dựng website:

Đảm bảo rằng mã HTML, CSS và JavaScript tuân theo các cú pháp và nguyên tắc xác định trong tiêu chuẩn W3C
- Sử dụng mã đúng cú pháp: Đảm bảo rằng mã HTML, CSS và JavaScript tuân theo các cú pháp và nguyên tắc xác định trong tiêu chuẩn W3C. Sử dụng các công cụ kiểm tra lỗi như W3C Validator để kiểm tra mã của trang web.
- Sử dụng các thẻ HTML đúng cách: Đảm bảo sử dụng các thẻ HTML theo cách đúng và tuân thủ các hướng dẫn và nguyên tắc trong tiêu chuẩn W3C.
- Sử dụng CSS để định dạng trang web: Sử dụng CSS để định dạng trang web thay vì sử dụng các thuộc tính HTML, và tuân thủ các nguyên tắc và hướng dẫn trong tiêu chuẩn W3C.
- Sử dụng JavaScript đúng cách: Sử dụng JavaScript để thêm tính năng tương tác vào trang web, nhưng đảm bảo sử dụng nó đúng cách và tuân thủ các hướng dẫn và nguyên tắc trong tiêu chuẩn W3C.
- Tối ưu hóa hình ảnh và phương tiện truyền thông: Tối ưu hóa kích thước và định dạng hình ảnh, video và các phương tiện truyền thông khác để tối ưu hóa tốc độ tải trang và đảm bảo tính tương thích với các thiết bị khác nhau.
- Tạo trang web có khả năng truy cập: Đảm bảo trang web được thiết kế có khả năng truy cập và có thể sử dụng được cho tất cả mọi người, bao gồm cả những người khuyết tật và người sử dụng trình đọc màn hình.
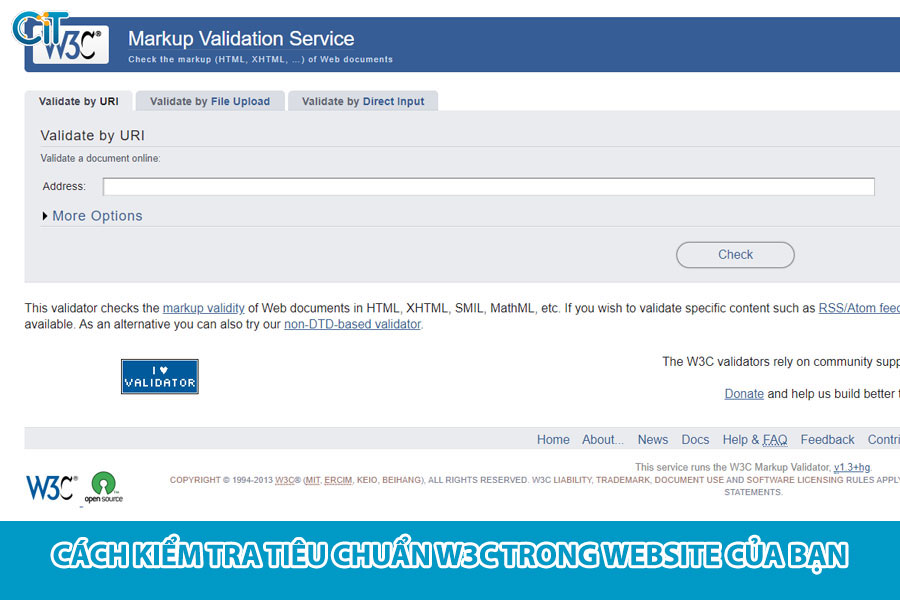
Cách kiểm tra tiêu chuẩn W3C trong trang web của bạn
Sử dụng công cụ là cách biết được kết quả nhanh và chính xác nhất, truy cập trang web validator.w3.org và copy URL trang web của bạn vào ô địa chỉ rồi bấm kiểm tra là có thể biết được kết quả. Nếu phát hiện sai sót thì tiến hành sửa lại các lỗi.

Sử dụng công cụ là cách biết được kết quả nhanh và chính xác nhấ
Thực hiện tiêu chuẩn W3C trong thiết kế website giúp đem lại nhiều ưu điểm vượt trội cho trang web, vừa giúp người lập trình dễ dàng viết code, vừa giúp người sử dụng tìm kiếm trang được dễ dàng và tiện lợi nhất. Hãy tạo ra website chuẩn W3C để trang web của bạn được hoàn thiện nhất.
 Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.
Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.