Hướng Dẫn Thiết Kế Website Bằng Dreamweaver Đẹp Nhất
Internet ngày nay đã trở thành một phần của cuộc sống con người hiện đại. Có rất nhiều cách giúp bạn kiếm tiền được trên nền tảng internet trong đó không thể không thể đến chính là kiếm tiền thông qua website. Vậy website là gì? Thiết kế website có khó không? Để giải quyết những câu hỏi này thì các bạn hãy cùng chúng tôi tìm hiểu hướng dẫn thiết kế web bằng dreamweaver đẹp nhất.
Giới thiệu một số thông tin về phần mềm Dreamweaver
Dreamweaver là một phần mềm hỗ trợ giúp chúng ta thiết kế ra những trang web với đầy đủ những tính năng cũng như là bố cục đẹp mắt. Chương trình phần mềm này có đầy đủ những tính năng giúp các lập trình viên có thể tự sáng tạo những ứng dụng web ở nhiều các cấp độ khác nhau.

Dreamweaver là một phần mềm hỗ trợ giúp chúng ta thiết kế ra những trang web với đầy đủ những tính năng cũng như là bố cục đẹp mắt
Dreamweaver có những ưu điểm gì?
- Giao diện dễ hiểu, thân thiện
- Hỗ trợ package
- Có khả năng tương thích với tất cả những hệ điều hành hiện nay trên thị trường như window, macos, linux
- Mô phỏng thiết bị di động
- Dễ sửa lỗi khi lập trình viên lỡ làm sai ở những bước nào đó.
Nhược điểm của phần mềm Dreamweaver
- Để download và cài đặt phần mềm thì tốn rất nhiều dung lượng máy vì thế lập trình viên cần phải sử dụng một chiếc máy tính với dung lượng cao và đủ mạnh.
- Chiếm port cố định trên máy tính
- Người dùng cũng phải xác định thông tin nghiêm ngặt và trải qua những bước xác thực khác nhau thì mới có thể sử dụng phần mềm.
>> Xem thêm: Kích thước tiêu chuẩn cho website chuẩn SEO
Những tính năng chính của phần mềm Dreamweaver
Những tính năng nổi bật của phần mềm thiết kế web dreamweaver phải kể đến như:

Hỗ trợ người dùng thiết kế trên nền tảng mobile như android và ios
- Chỉnh sửa file HTML và CSS
- Cho phép kết nối nhiều cơ sở dữ liệu được tạo ra
- Hỗ trợ người dùng thiết kế trên nền tảng mobile như android và ios
- Hỗ trợ nhiều giao thức
- Phần mềm cho người lập trình sử dụng nhiều giao diện miễn phí
Dreamweaver là một trong những phần mềm lập trình website phổ biến nhất hiện nay. Vì thế nếu bạn đang có mong muốn thiết kế một website cao cấp của riêng mình thì có thể tham khảo phần mềm này.
> Xem ngay: Những điều mà bạn nên biết về Web Navigation
Lợi ích khi thiết kế web bằng Dreamweaver
Dreamweaver là một phần mềm thiết kế website chuyên nghiệp được phát triển bởi Adobe Systems. Việc sử dụng Dreamweaver để thiết kế website có thể mang lại nhiều lợi ích, bao gồm:

Dreamweaver là một phần mềm thiết kế website chuyên nghiệp được phát triển bởi Adobe Systems
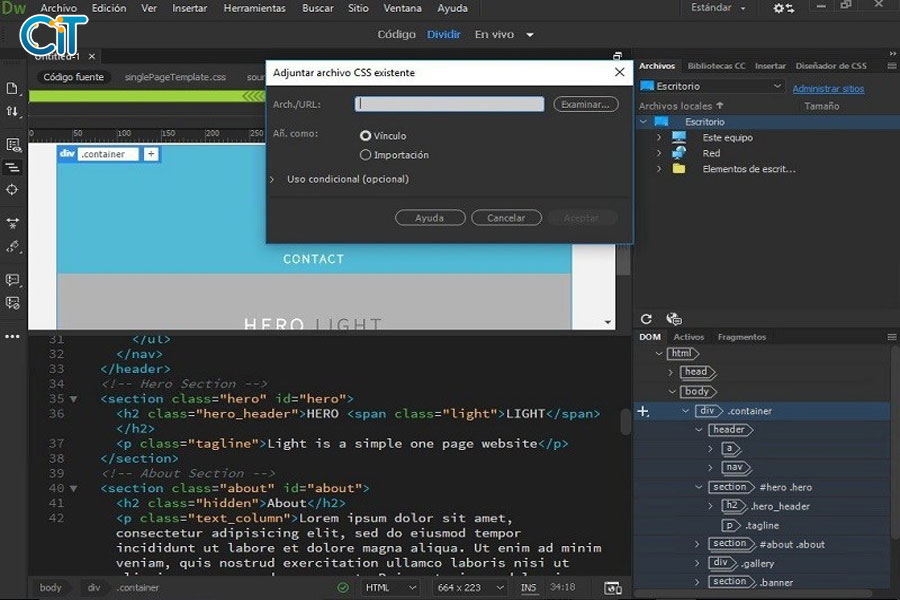
- Thiết kế dễ dàng: Dreamweaver cung cấp một giao diện đồ họa trực quan và dễ sử dụng, cho phép người dùng thiết kế các trang web chuyên nghiệp mà không cần biết nhiều về mã hóa.
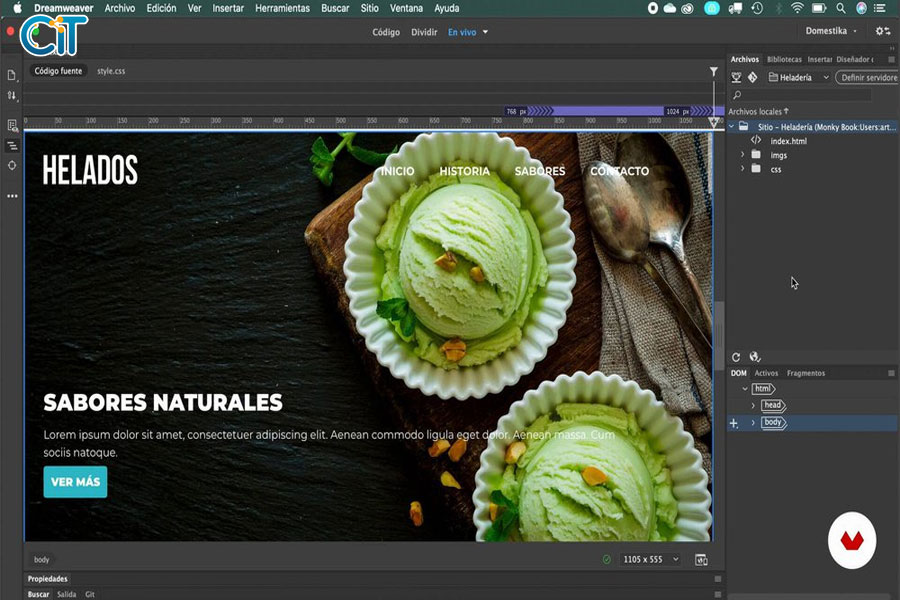
- Giao diện trực quan: Dreamweaver cung cấp một giao diện trực quan và dễ sử dụng, cho phép bạn tạo và chỉnh sửa các trang web một cách thuận tiện. Giao diện kéo và thả (WYSIWYG) giúp bạn xem trước trực quan các thay đổi trong quá trình thiết kế.
- Tích hợp tốt với các công cụ Adobe khác: Dreamweaver tích hợp tốt với các công cụ Adobe khác như Photoshop và Illustrator, cho phép bạn dễ dàng tạo và chỉnh sửa các hình ảnh và đồ họa để sử dụng trên trang web của mình.
- Hỗ trợ mã hóa: Dreamweaver cung cấp nhiều công cụ hỗ trợ mã hóa, giúp người dùng có thể tạo mã HTML, CSS và JavaScript một cách nhanh chóng và dễ dàng.
- Kiểm tra lỗi: Dreamweaver cung cấp tính năng kiểm tra lỗi trên trang web, giúp bạn tìm và sửa các lỗi phát sinh trong quá trình thiết kế.
- Tích hợp với các CMS: Dreamweaver tích hợp tốt với các hệ thống quản lý nội dung (CMS) như WordPress, Joomla và Drupal, giúp người dùng dễ dàng thiết kế và quản lý các trang web của mình.
Tuy nhiên, việc sử dụng Dreamweaver cũng có một số hạn chế, bao gồm chi phí đắt đỏ và khả năng tương thích giữa các phiên bản phần mềm khác nhau. Ngoài ra, việc sử dụng Dreamweaver cũng đòi hỏi người dùng có kiến thức cơ bản về thiết kế web và mã hóa.
>> Xem thêm dịch vụ lập trình phần mềm theo yêu cầu, tùy chỉnh với những tính năng riêng biệt
Hướng dẫn thiết kế web bằng Dreamweaver
Sau đây chúng tôi sẽ hướng dẫn bạn tường tận các bước để thiết kế web bằng Dreamweaver. Cùng theo dõi ngay sau đây.

Sau đây chúng tôi sẽ hướng dẫn bạn tường tận các bước để thiết kế web bằng Dreamweaver
- Bước 1: Tiến hành download và cài đặt phần mềm dreamweaver
- Bước 2: Sau khi đã cài đặt dreamweaver CS6 thành công thì tiến hành tạo website mới
- Nhấp chuột vào “Trang web” sau đó chọn “Trang web mới”, tiếp theo đặt tên cho trang và chọn nơi lưu trữ.
- Tại mục Cài đặt nâng cao, chỉnh sửa thông tin. Các bạn chọn vào biểu tượng thư mục góc trên cùng bên phải. Trong thư mục web mới tạo các bạn tiến hành tạo mới thư mục hình ảnh mới và chọn là mặc định.
- Chọn “save” để lưu lại
- Bước 3: Tiến hành tạo trang chủ theo hướng dẫn thiết kế web bằng dreamweaver
- Chọn vào “tệp” => Click vào “mới” hoặc chọn vào “tùy chọn”
- Tiêu đề tài liệu các bạn cần nhập index.html. Tiếp theo đó nhấp chuột vào “Tạo”.
- Bước 4: Tạo header hay còn gọi là tiêu đề
- Chọn vị trí của yếu tố mà các bạn cần chèn vào trang.
- Click chuột vào tab “Insert” (Chèn) ở góc trên cùng bên phải tiếp theo di chuyển chuột đến tùy chọn Header (Tiêu đề).
- Tiến hành quay lại Insert, di chuột và chọn vào mũi tên cạnh header, chọn H1 và thực hiện đặt tiêu đề trang thành thẻ HTML H1.
- Bước 5: Tạo tệp CSS
- Cung cấp cho tiêu đề mới ID CSS/ 1 layer, tiếp theo chuyển đến menu DOM ở phía dưới bên phải màn hình, checklist tất cả cấu trúc website.
- Click chuột vào icon dấu “+”, tiến hành nhập hashtag #header, trong menu mở các bạn chọn “Tạo tệp CSS mới”.
- Chọn vào mục “Duyệt” và bắt đầu điều hướng đến thư mục trang web, nhập “style.css” tại trường “Tên tệp”. Sau đó click chuột vào “Save” để lưu lại.
- Cuối cùng chọn “OK”.
- Bước 6: Tạo bộ chọn CSS mới
- Các bạn đánh dấu tiêu đề H1 trong xem DOM. Và sau đó chọn “CSS Designer”.
- Click chuột trái vào “Selectors” để tạo bộ chọn CSS => Nhấp chuột vào vào icon dấu “+”. Cuối cùng là nhấn “Enter”.
- Bước 7: Tiến hành đổi font chữ tiêu đề
- Tại mục “CSS Designer” (Trình thiết kế CSS), các bạn bỏ dấu tick và chọn “Show Set” để phần mềm hiển thị nhiều tùy chọn hơn.
- Nhấp chuột vào tùy chọn “Text” phía trên cùng và tiến hành chọn một loại phông chữ bất kỳ bạn yêu thích. Tiếp theo chọn “Done” (Xong) và nhấp vào phông chữ mặc định.
- Bước 8: Thay đổi kích thước và tiến hành căn chỉnh tiêu đề
- Các bạn đi đến chế độ xem mã, nhấp chuột vào phần text cần chỉnh sửa.
- Tiến hành lựa chọn chế độ “Chỉnh sửa nhanh” ở phía trên cùng của màn hình và nhập vào các thuộc tính bổ sung.
- Để thực hiện căn giữa text, các bạn thêm vào đoạn code: text-align: center;
- Nếu muốn thay đổi kích thước chữ thì bạn nhập: font-size: 42px;
- Click chuột trái vào mục “Esc” để thực hiện thoát khỏi màn hình chỉnh sửa nhanh.
- Bước 9: Thêm nội dung
- Thực hiện chọn font chữ mặc định cho website mà các bạn thiết kế.
- Thêm thanh điều hướng và tạo liên kết đến trang chủ.
- Thêm hộp div cho nội dung.
- Chuyển một phần sang trái và chuyển một phần sang phải
- Căn chỉnh chiều ngang
- Thêm tiêu đề mẫu và văn bản ở phía bên trái
- Tạo biểu mẫu, hai trường text, nút Gửi
- Thêm các khoảng cách quanh phần tử qua phần đệm hoặc llề CSS
- Thêm đường viền, màu nền
- Tạo chân trang (footer), thông báo bản quyền.
- Bước 10: Xem trước bản di động và trên trình duyệt
- Ở góc dưới bên phải, các bạn click chuột vào icon xem trước để tiến hành xem trước trên di động hoặc trình duyệt.
- Tiếp theo quét mã QR hoặc nhập địa chỉ được hiển thị vào trình duyệt để bắt đầu xem trước trực tiếp.
- Bước 11: Thêm truy vấn phương tiện truyền thông
- Tại mục “CSS Designer” (Thiết kế CSS), nhấp chuột vào dấu “+” dưới @media.
- Bước 12: Thêm CSS
- Bước 13: Upload website lên máy chủ
- Trường hợp chưa có server thì các bạn đến Trang web rồi click vào Quản lý trang, chọn web từ menu, chọn “Chỉnh sửa”.
- Tại cửa sổ sau, click chọn “Máy chủ”, tiếp theo tiến hành nhập đầy đủ địa chỉ FTP, tên users, mật khẩu để kết nối với máy chủ FTP và chỉ định thư mục để đặt tệp vào và địa chỉ website.
- Click “Save” 2 lần là hoàn thành và chuyển đến bảng điều khiển “Tệp” và nhấp chuột vào biểu tượng kết nối.
- Cuối cùng là chọn tệp cần upload và tải lên.
Sau khi đã thực hiện xong 13 bước hướng dẫn thiết kế web bằng dreamweaver trên thì các bạn đã hoàn thành xong được một website của riêng mình rồi đấy.
Những hạn chế khi thiết kế web bằng dreamweaver
Mặc dù Dreamweaver là một công cụ mạnh mẽ và tiện ích để thiết kế trang web, nhưng nó cũng có một số hạn chế:

Dreamweaver là một sản phẩm của Adobe và có giá khá đắt đỏ, đặc biệt đối với những người mới bắt đầu thiết kế web
- Chi phí đắt đỏ: Dreamweaver là một sản phẩm của Adobe và có giá khá đắt đỏ, đặc biệt đối với những người mới bắt đầu thiết kế web.
- Không phải là một giải pháp tự động hoàn toàn: Mặc dù Dreamweaver có thể giúp người dùng thiết kế các trang web dễ dàng hơn, nhưng nó vẫn yêu cầu người dùng có kiến thức cơ bản về HTML, CSS và JavaScript để có thể tạo các trang web chất lượng cao.
- Khả năng tương thích giữa các phiên bản phần mềm: Việc tương thích giữa các phiên bản của Dreamweaver có thể gây ra vấn đề, đặc biệt khi bạn cần chia sẻ các tệp thiết kế của mình với người dùng khác sử dụng phiên bản khác của Dreamweaver.
- Quản lý mã lệnh phức tạp: Khi bạn sử dụng Dreamweaver để thiết kế trang web, đôi khi mã lệnh có thể trở nên phức tạp và khó quản lý, đặc biệt là khi bạn cần chỉnh sửa trang web của mình sau một thời gian dài.
- Không tự động hóa hoàn toàn: Mặc dù Dreamweaver cung cấp nhiều công cụ hỗ trợ mã hóa, nhưng nó không thể tự động hóa hoàn toàn quá trình thiết kế trang web, đặc biệt là khi bạn cần tạo ra các tính năng phức tạp và tùy chỉnh trên trang web của mình.
Trên đây là những thông tin và cách hướng dẫn thiết kế web bằng dreamweaver mà chúng tôi muốn giới thiệu đến các bạn. Nếu như có thắc mắc gì thì hãy liên hệ cho chúng tôi hoặc để lại ý kiến của mình thông qua phần comment dưới đây nhé.
>> Xem thêm Top 15 công ty lập trình phần mềm uy tín, lớn nhất tại Việt Nam
 Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.
Chúng tôi làm website cao hơn 20% giá thị trường, đổi lại Khách hàng sẽ nhận được 150% chất lượng sản phẩm và sự hài lòng của dịch vụ.